前两天分析了 Axios 的源码设计🔗,其中的拦截器(interceptor)为扩展 Axios 留下了入口,在工作中我们也时常会扩展 Axios,例如:取消重复请求、权限验证、失败重试等。
那么如何设计实现一个好的拦截器来扩展 Axios?
通过对 axios-retry 这一周下载量 100w+ 的三方库来学习下其功能设计,工具库项目的发包策略,并借此抛砖引玉,以提升我们的编码设计能力!
- Github: https://github.com/softonic/axios-retry
- NPM: https://www.npmjs.com/package/axios-retry
一、工具库的 package.json 写法
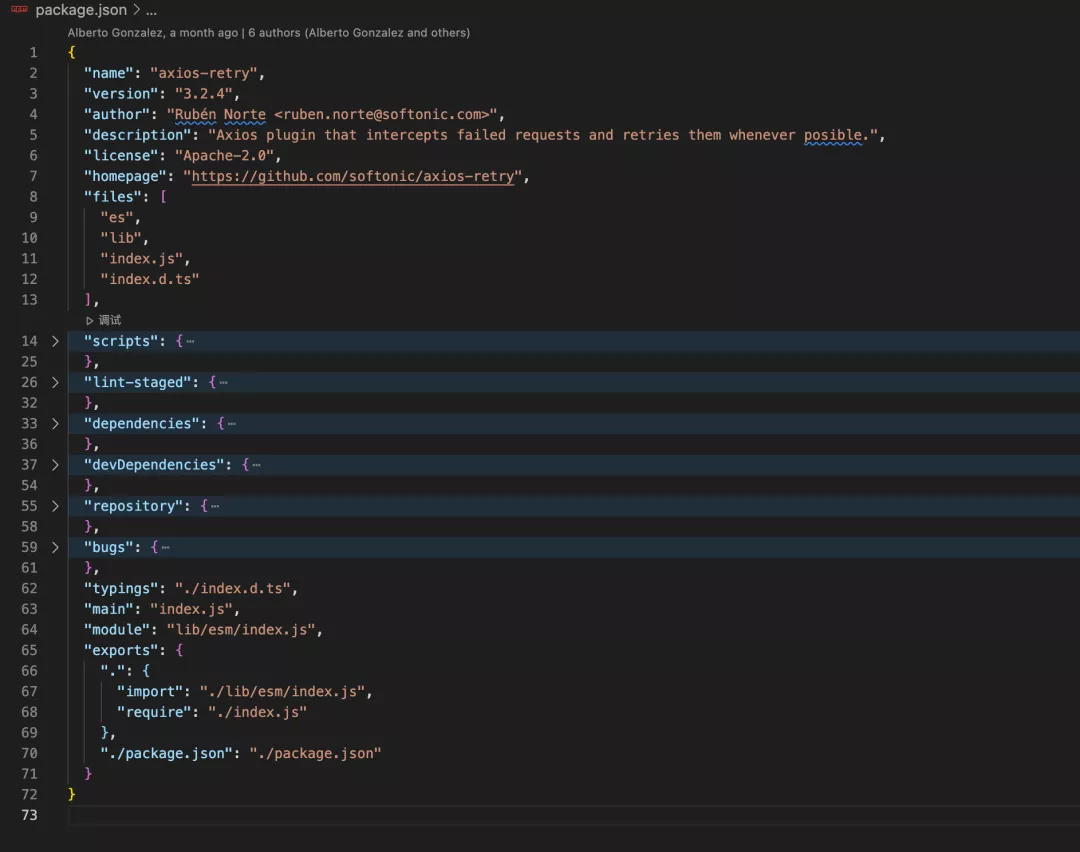
看一个模块的源码,首先先看 README.md 和 package.json 文件。
参考如上,未来我们也应该在开发工具库的时候需要关注以下字段:
- files:在发包的时候发布将 es、lib 两文件夹,以及 index.js 和 index.d.ts 文件。
- typings:TypeScript 类型定义文件,用于在 TypeScript 编码环境下智能类型提示,该字段亦可写作 types。
- main:主要入口文件,表明在项目中引入当前库时候,默认指向的文件是 index.js
- module:并非官方字段,打包工具约定的如果有该字段,则在例如 Rollup 和 Webpack 打包时,处理指定导入我们库的 ESM 版本的文件路径。
- exports:提供了一种方法来为不同的环境和 JavaScript 风格显示声明如何引入模块,同时限制对其内部部分的访问,该字段提案来自:Bare Module Specifier Resolution in node.js[1]
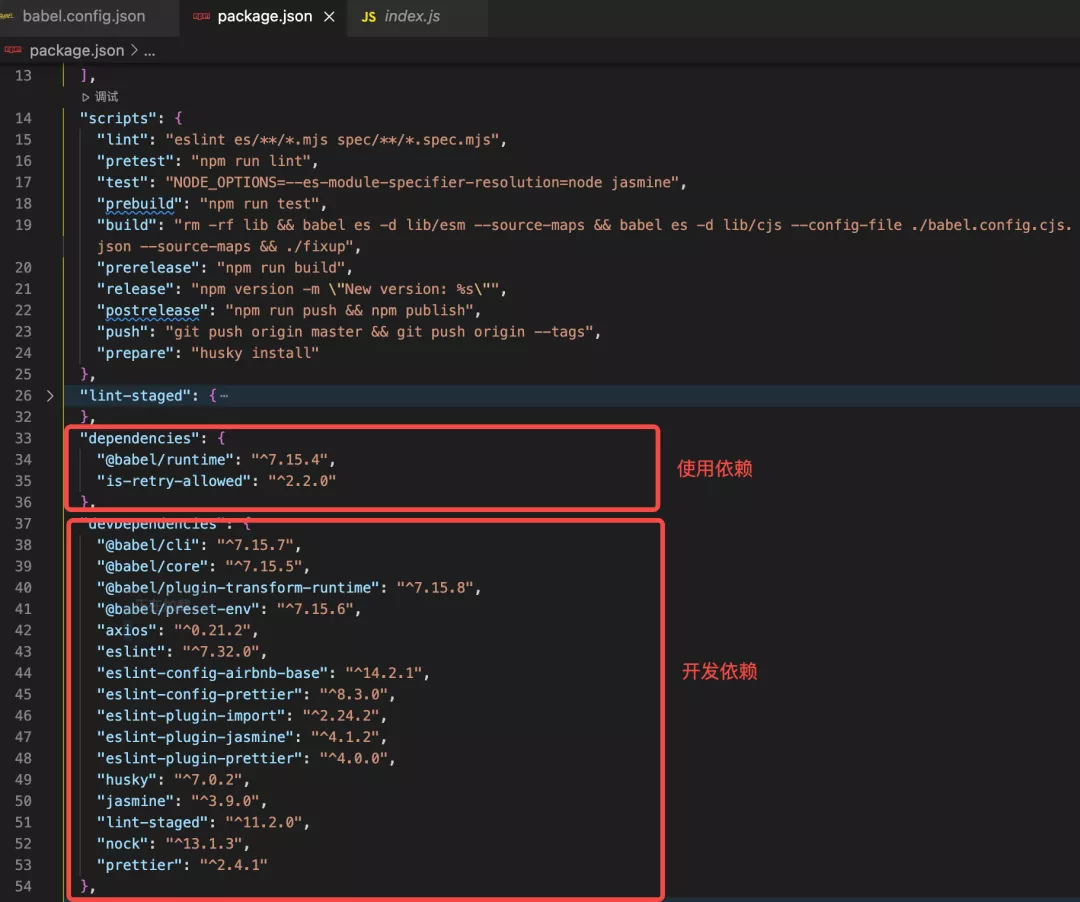
通过依赖字段以及 scripts 字段:
开发依赖和使用依赖
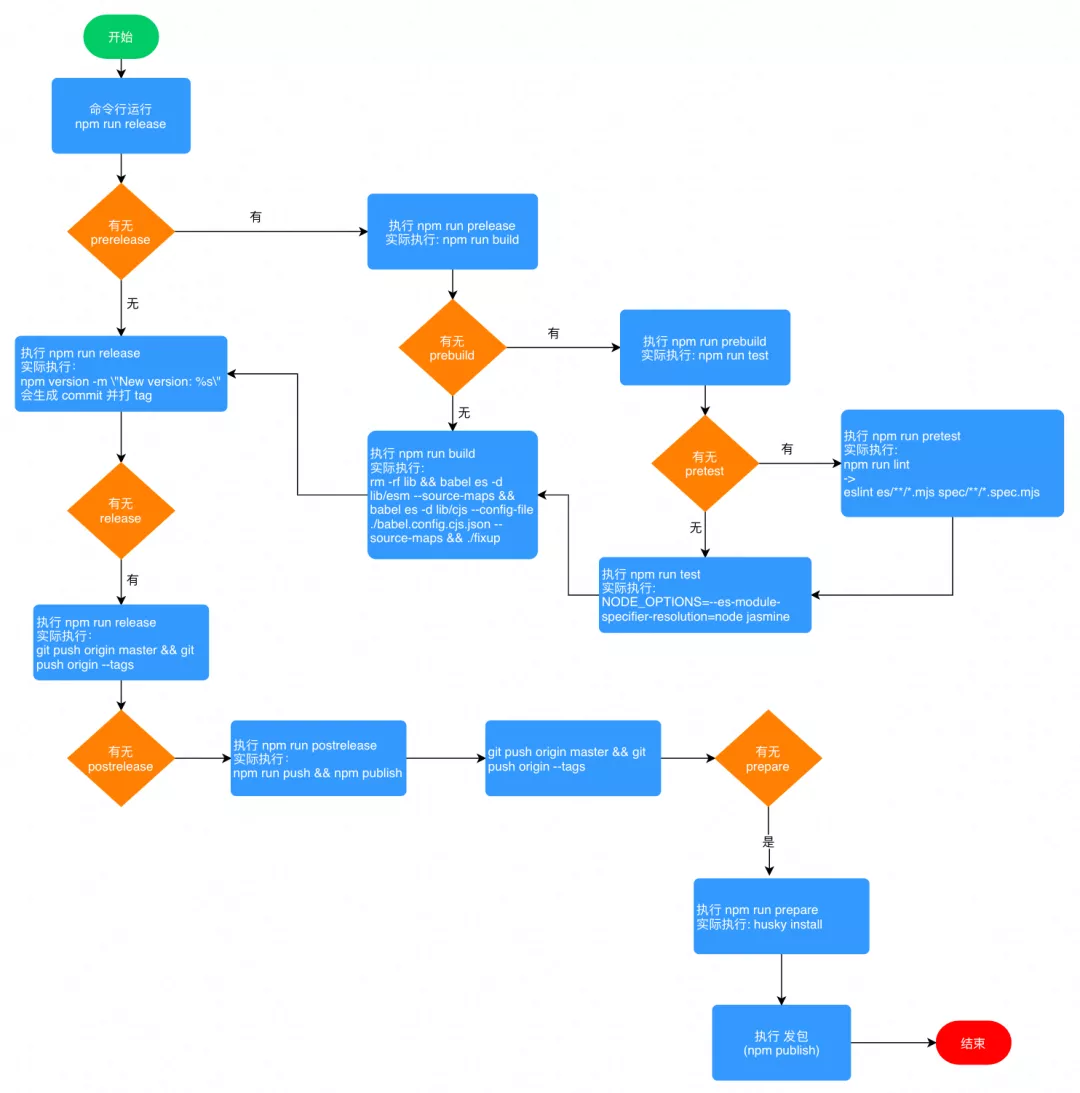
可以得知,当前项目直接使用 Babel 作为打包编译工具,通过执行 npm run release 发包,并结合 npm scripts 的 pre 和 post 执行生命周期依次执行完成如下任务:
npm run release 执行的任务流程(原文链接可查看大图)
更多关于 package.json 字段的功能/作用描述,可参考 package.json - NPM[2]
二、源码分析
根据 package.json 文件中关于“发包”命令相关解读之后,可以得知 ./es/ 文件夹下的 index.mjs 为功能实现文件。
2.1 为什么是 .mjs 文件名后缀
Node.js 原本的模块系统是 CommonJs (使用 require 和 module.exports 语法)。
自 Node.js 创建后, ECMAScript 模块系统 (使用 import 和 export 语法) 已经变成一种标准,并且 Node.js 已经加入并实现支持 ES 模块系统。
Node.js 将 *.cjs 文件当作 CommonJS 模块, *.mjs 文件当作 ECMAScript 模块。它会将 .js 文件视为项目的默认模块系统,除非 package.json 声明 "type": "module",否则就是 CommonJS。
2.2 axios-retry 的用法
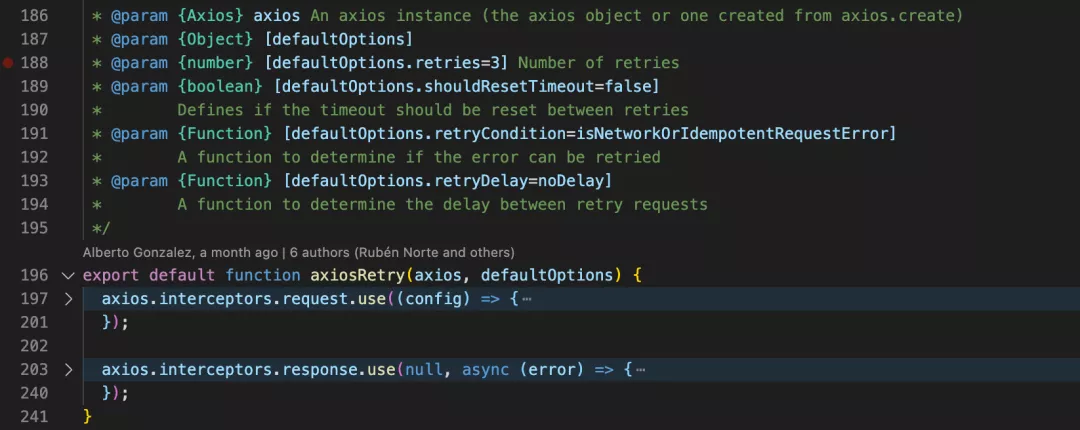
axios-retry 对外导出 axiosRetry() 方法:
注入拦截器
通过对 axios 单例添加“拦截器”,来扩展实现自动重试网络请求功能。
axios-retry 主要接受两个参数,第一个是 axios 实例,第二个是 axios-retry 的配置 defaultOptions:
- defaultOptions: {
- retries?: number; // 自动重试次数
- shouldResetTimeout?: boolean; // 是否重置“超时时间”
- retryCondition?: Function; // 重试的条件,可传入自定义判断函数
- retryDelay?: Function; // 重试请求的间隔时间的函数
- }
功能配置看起来挺完善的,难怪那么受欢迎。
2.3 请求拦截器设计&实现
在请求拦截器中会做状态初始化,更新请求次数:
- axios.interceptors.request.use((config) => {
- const currentState = getCurrentState(config);
- // 设置上次请求的时间
- // 思考🤔:为什么不放到 getCurrentState() 函数内一起设置?
- currentState.lastRequestTime = Date.now();
- return config;
- });
- /**
- * 初始化并返回给定“请求”和“配置”的重试状态
- * @param {AxiosRequestConfig} config
- * @return {Object}
- */
- function getCurrentState(config) {
- // 从 config 获取状态
- const currentState = config[namespace] || {};
- // 记录当前请求的次数
- currentState.retryCount = currentState.retryCount || 0;
- // 更新/写入 config 中当前请求状态
- config[namespace] = currentState;
- return currentState;
- }
通过对 axios config 注入 axios-retry 字段作为存储请求状态的字段,在 axios 的请求执行链中,可随时从 axios config 中拿到当前请求状态。
另外,我们看到请求拦截器中并没有设置 reject 的函数,或许这里可以添加针对 reject 响应函数,用于在发生请求异常后,可直接不需要重试请求,因为错误的请求配置必然是无意义的网络请求,重试请求也是无意义的,直接中断退出请求执行链。
关于退出 Promise 执行链,提供几个参考的讨论:
- 从如何停掉 Promise 链说起[3]
- Promise 的链式调用与中止[4]
2.4 响应拦截器设计&实现
在拦截器中,只响应 reject 函数,也就是只在 axios 响应阶段发生错误(抛出异常)的时候,才会执行当前拦截器。
- axios.interceptors.response.use(null, async (error) => {
- const { config } = error;
- // 读取不到 config,则退出,可能是一些其他异常情况
- // 例如:主动取消请求,是直接抛出的错误
- if (!config) {
- return Promise.reject(error);
- }
- // 从 defaultOptions 读取并设置默认值
- const {
- retries = 3, // 默认自动重试 3 次
- retryCondition = isNetworkOrIdempotentRequestError,
- retryDelay = noDelay,
- shouldResetTimeout = false
- } = getRequestOptions(config, defaultOptions);
- const currentState = getCurrentState(config);
- // 判断是否需要重试
- if (await shouldRetry(retries, retryCondition, currentState, error)) {
- // 需要的话,则 currentState 需要更新重试次数
- currentState.retryCount += 1;
- const delay = retryDelay(currentState.retryCount, error);
- // Axios 合并默认配置失败,因为循环结构
- // 参考 issue: https://github.com/mzabriskie/axios/issues/370
- fixConfig(axios, config);
- // shouldResetTimeout 默认为 false
- // 根据实际请求的时间,并比较 config.timeout,选最大值来设置的超时时间
- if (!shouldResetTimeout && config.timeout && currentState.lastRequestTime) {
- const lastRequestDuration = Date.now() - currentState.lastRequestTime;
- // Minimum 1ms timeout (passing 0 or less to XHR means no timeout)
- // 设置超时时间最小 1ms(认为 <= 0 的 XHR 请求不算超时)
- config.timeout = Math.max(config.timeout - lastRequestDuration - delay, 1);
- }
- config.transformRequest = [(data) => data];
- // 常见的 Promise 延时的写法(sleep)
- // 重新发起请求,调用 axios(config)
- // 因为无论何种类型请求,都会被标准化为 axios(config)
- // 在应用层 axios.prototye.request 做了兼容转换
- return new Promise((resolve) => setTimeout(() => resolve(axios(config)), delay));
- }
- return Promise.reject(error);
- });
总结
这是针对 axios 源码分析文章的一个补充,作为常见对于 axios 的功能扩展,失败重试 axios-retry 算是一个比较好的例子,可以作为之后扩展 axios 功能的一个模板。
另外,axios-retry 中通过 Babel 直接打包,以及其借助 NPM scripts 的生命周期,将测试、更新版本,打包构建、发布、Git push串联起来,也是值得借鉴之处。
在文中有提到,在请求拦截器中可以,添加针对“发起网络请求”前的错误处理,如果发生错误,直接中断重试过程,避免错误的请求多次发起,节省计算资源,可以动手尝试实现一下。
当然,是否需要重试请求,在响应拦截器中通过 shouldRetry() 函数来保证了,但在 axios 请求执行链上,响应拦截器始终是需要通过发起网络请求(dispachRequest() 事件)后才会执行,所以这个尝试还是可以研究研究🧐,对于搞懂 Promise 执行链大有裨益。
参考资料
[1]Bare Module Specifier Resolution in node.js:
https://github.com/jkrems/proposal-pkg-exports/
[2]package.json - NPM:
https://docs.npmjs.com/cli/v8/configuring-npm/package-json
[3]从如何停掉 Promise 链说起:
https://github.com/xieranmaya/blog/issues/5
[4]Promise 的链式调用与中止:
https://cnodejs.org/topic/58385d4927d001d606ac197d