一、基本类型和引用类型的值
- 基本类型值:简单的数据段;
- 引用类型值:多个值构成的对象;
回顾:
基本数据类型:undefined;null;number;boolean;string;按照值访问的,可以操作保存在变量中的实际的值;
引用数据类型:例如Array;不能直接访问值,它是保存在内存中的对象;
JavaScript不允许直接访问内存中的位置;即不能直接操作对象的内存空间;
我们在操作对象时,其实是操作对象的引用,而不是对象;
注意:如果我们复制保存着某个对象的变量时,那么两个变量就会指向同一个对象,当我们为对象添加属性时,操作的就是实际的对象;
1.1 动态的属性
引用类型
- var person = new Object() // 创建一个对象
- person.name = '张三' // 设置对象属性
- console.log(person.name) // 输出对象属性
这个属性会一直伴随着对象,除非对象销毁,否则该属性会一直存在;
基本类型
- var name = 'Nick'
- name.age = 20
- console.log(name.age) // undefined
只有引用值可以动态添加后面可以使用的属性;
1.2 复制变量值
基本类型
- var s = 'hello'
- var s1 = s
- console.log(s1) // 'hello'
- console.log(s1 == s) // true
解释:
再新创建一个变量s1,它的值和s一样,都是字符型'hello',所以s1 == s;两者完全独立,互不干扰;
引用类型
- var obj1 = new Object()
- var obj2 = obj1
- obj1.name = 'nick'
- console.log(obj2.name)
- console.log(obj2 == obj1)
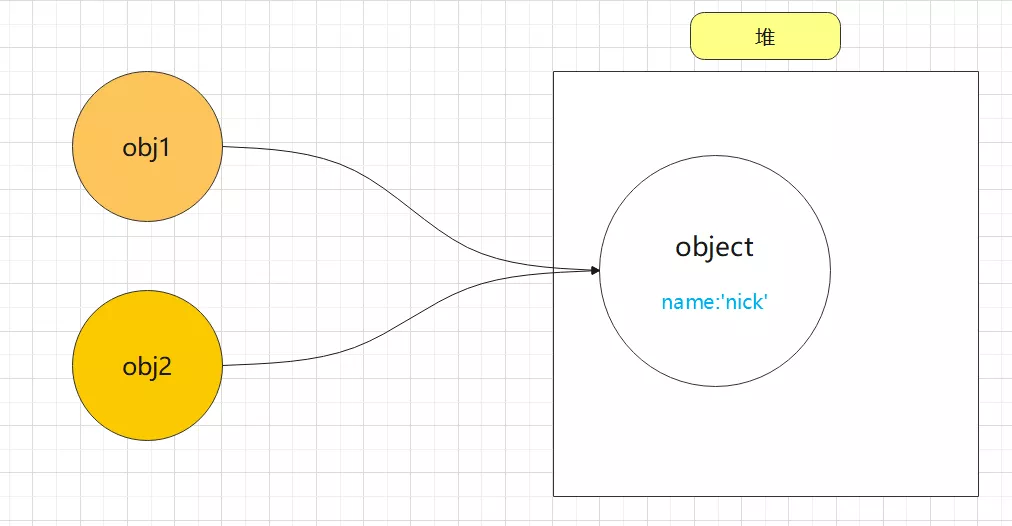
图示:
我们的变量名obj1储存的是一个对象的引用,它指向堆里面的一个对象(object),通过复制,我们只是复制了一个变量obj2,它的指向和obj1一样都是指向object,所以设置完obj1.name = 'nick',之后修改的是指向的对象的属性,由于obj2也是指向这个对象,所以obj2.name = 'nick';
1.3 传递参数
函数的传参类似于我们变量的复制,我们来查看一下;
1.3.1 基本类型的传参
- function addnum(num){
- num += 10
- return num
- }
- var count = 20
- res = addnum(count)
- console.log(count) // 20
- console.log(res) // 30
解释:参数作为函数的局部变量,其实并不会对全局变量造成影响,所以count还是20;
1.3.2 引用类型的传参
- function test(obj){
- obj.age = 20
- }
- var obj1 = new Object()
- test(obj1)
- console.log(obj1.age) // 20
解释:此处obj和obj1引用的是同一个对象;那么问题来了,针对于引用类型,参数的传递是按照值还是按照引用呢?看下面的例子:
- function test(obj){
- obj.age = 20
- obj = new Object()
- obj.age = 21
- }
- var obj1 = new Object()
- test(obj1)
- console.log(obj1.age) // 20
这里如果是按照引用传递,obj1的指向应该变成函数内部创建的对象,并且其age值为21,但是实际输出为20,说明即使在函数内部修改了参数的值,其原始引用仍未改变;
函数内部创建的obj会随着函数调用结束而被销毁;
二、作用域
2.1 执行环境和作用域
执行环境: 定义了变量或函数有权访问的其它数据,决定了它们的行为。
全局执行环境是最外层的执行环境。根据 ECMAScript实现的宿主环境,表示全局执行环境的对象可能不一样。在浏览器中,全局执行环境就是我们常说的 window 对象。
执行环境中的代码在执行的时候,会创建变量对象的一个作用域链(scope chain)。这个作用域链决定了各级上下文中的代码在访问变量和函数时的顺序。
代码正在执行的执行环境的变量对象始终位于作用域链的最前端。如果上下文是函数,则其活动对象(activation object)用作变量对象。活动对象最初只有一个定义变量:arguments 。(全局执行环境中没有这个变量。)
作用域链中的下一个变量对象来自包含执行环境,再下一个对象来自再下一个包含执行环境。以此类推直至全局执行环境;全局执行环境的变量对象始终是作用域链的最后一个变量对象。
代码执行时的标识符解析是通过沿作用域链逐级搜索标识符名称完成的。搜索过程始终从作用域链的最前端开始,然后逐级往后,直到找到标识符。(如果没有找到标识符,那么通常会报错。)
- var color = "blue";
- function changeColor() {
- let anotherColor = "red";
- function swapColors() {
- let tempColor = anotherColor;
- anotherColor = color;
- color = tempColor;
- // 这里可以访问 color、anotherColor 和 tempColor
- }
- swapColors();// 这里可以访问 color 和 anotherColor,但访问不到 tempColor
- }
- changeColor();// 这里只能访问 color
以上代码涉及 3 个执行环境:全局执行环境、 changeColor() 的局部执行环境和 swapColors() 的局部执行环境。全局执行环境中有一个变量 color 和一个函数 changeColor() 。changeColor() 的局部执行环境中有一个变量 anotherColor 和一个函数 swapColors() ,但在这里可以访问全局上下文中的变量 color 。其它函数同理;
2.2 延长作用域链
虽然执行环境主要有全局环境和局部环境两种,但有其他方式来延长作用域链。某些语句会导致在作用域链前端临时添加一个变量对象,这个对象在代码执行后会被删除。通常在两种情况下会出现这个现象,即代码执行到下面任意一种情况时:
- try / catch 语句的 catch 块;
- with 语句;
这两种情况下,都会在作用域链前端添加一个变量对象。对 with 语句来说,会向作用域链前端添加指定的对象;对 catch 语句而言,则会创建一个新的变量对象,这个变量对象会包含要抛出的错误对象的声明。如下所示:
- function buildUrl() {
- let qs = "?debug=true";
- with(location){
- let url = href + qs;
- }
- return url;
- }
这里, with 语句接收 location 对象,因此 location 会被添加到作用域链前端。buildUrl() 函数中定义了一个变量 qs 。当 with 语句中的代码引用变量 href 时,实际上引用的是location.href ,也就是自己变量对象的属性。在引用 qs 时,引用的则是定义在buildUrl() 中的那个变量,它位于函数环境的变量对象中;至于with语句内部,则定义了一个url的变量,因而url变成函数执行环境的一部分,可以作为函数的值被返回;
2.3 没有块级作用域
- if(true){
- var color = 'red'
- }
- console.log(color) // red
这里我们很疑惑,这个color在{}中,不应该是局部变量吗?为什么在全局中也能够输出;
解释:在这里if语句声明的变量将会添加到当前的执行环境(即全局环境),使用for语句也是一样;
- for(var i = 0;i < 5;i++){
- console.log('i')
- }
- console.log(i) // 5
声明变量
使用var声明的变量会被自动添加到最接近的环境中,在函数内部声明,最接近的环境就是函数的局部环境;在with语句中,最接近的环境就是函数环境;如果没有使用var声明变量,那么就会自动添加到全局环境中;
- function test(a,b){
- var sum = a + b
- return sum
- }
- console.log(test(10,20)) // 30
- console.log(sum) // ReferenceError: sum is not defined
这里原因就不做过多解释了,但是如果我们在该函数内部省略var,直接声明sum,那么在函数外部也是可以输出sum的,因为此时他就是一个全局变量;
在JavaScript中,不声明而直接初始化变量是一种错误做法;
三、垃圾回收
3.1 垃圾回收机制
JavaScript 是使用垃圾回收的语言,也就是说执行环境负责在代码执行时管理内存。JavaScript 通过自动内存管理实现内存分配和闲置资源回收。
基本过程:确定某个变量不会再使用,然后释放它占用的内存。
这个过程是周期性的,即垃圾回收程序每隔一定时间就会自动运行。垃圾回收过程是一个近似且不完美的方案,因为某块内存是否还有用,属于“不可判定的”问题,意味着靠算法是解决不了的。
3.2 性能问题
垃圾回收程序会周期性运行,如果内存中分配了很多变量,则可能造成性能损失,因此垃圾回收的时间调度很重要。尤其是在内存有限的移动设备上,垃圾回收有可能会明显拖慢渲染的速度和帧速率。
现代垃圾回收程序会基于对 JavaScript 运行时环境的探测来决定何时运行。探测机制因引擎而异,但基本上都是根据已分配对象的大小和数量来判断的。
由于调度垃圾回收程序方面的问题会导致性能下降,它的策略是根据分配数,比如分配了 256 个变量、4096 个对象/数组字面量和数组槽位(slot),或者 64KB 字符串。只要满足其中某个条件,垃圾回收程序就会运行。
这样实现的问题在于,分配那么多变量的脚本,很可能在其整个生命周期内始终需要那么多变量,结果就会导致垃圾回收程序过于频繁地运行。
由于对性能的严重影响,IE7最终更新了垃圾回收程序。IE7 发布后,JavaScript 引擎的垃圾回收程序被调优为动态改变分配变量、字面量或数组槽位等会触发垃圾回收的阈值。IE7 的起始阈值都与 IE6 的相同。如果垃圾回收程序回收的内存不到已分配的 15%,这些变量、字面量或数组槽位的阈值就会翻倍。如果有一次回收的内存达到已分配的 85%,则阈值重置为默认值。这么一个简单的修改,极大地提升了重度依赖 JavaScript 的网页在浏览器中的性能。
3.3 管理内存
为什么需要管理内存?
在使用垃圾回收的编程环境中,JavaScript 运行在一个内存管理与垃圾回收都很特殊的环境。分配给浏览器的内存通常比分配给桌面软件的要少很多,分配给移动浏览器的就更少了。这更多出于安全考虑而不是别的,就是为了避免运行大量 JavaScript 的网页耗尽系统内存而导致操作系统崩溃。这个内存限制不仅影响变量分配,也影响调用栈以及能够同时在一个线程中执行的语句数量。
接触引用
将内存占用量保持在一个较小的值可以让页面性能更好。优化内存占用的最佳手段就是保证在执行代码时只保存必要的数据。如果数据不再必要,那么把它设置为 null ,从而释放其引用。
局部变量在超出作用域后会被自动解除引用,如下所示:
- function createPerson(name){
- let localPerson = new Object();
- localPerson.name = name;
- return localPerson;
- }
- let globalPerson = createPerson("Nicholas"); // 解除 globalPerson 对值的引用
- globalPerson = null;
在上面的代码中,变量 globalPerson 保存着 createPerson() 函数调用返回的值。在 createPerson()内部, localPerson 创建了一个对象并给它添加了一个 name 属性。然后, localPerson 作为函数值被返回,并被赋值给 globalPerson 。localPerson 在 createPerson() 执行完成超出执行环境后会自动被解除引用,不需要显式处理。但 globalPerson 是一个全局变量,应该在不再需要时手动解除其引用,最后一行就是这么做的。不过要注意,解除对一个值的引用并不会自动导致相关内存被回收。解除引用的关键在于确保相关的值已经不在执行环境里了,因此它在下次垃圾回收时会被回收。