1. cropper组件功能介绍
1.1. 功能介绍:
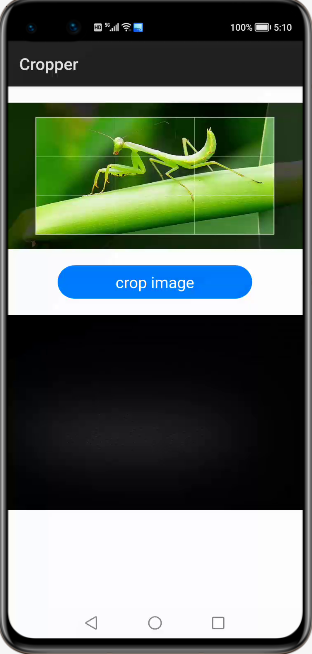
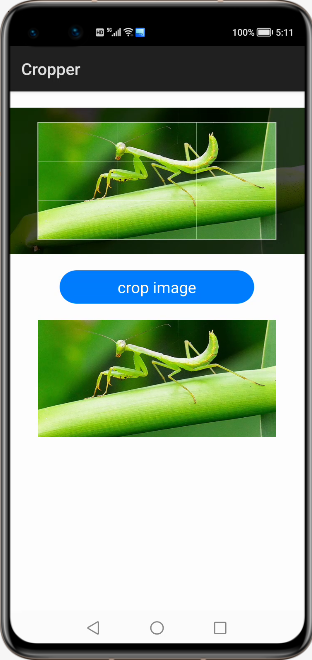
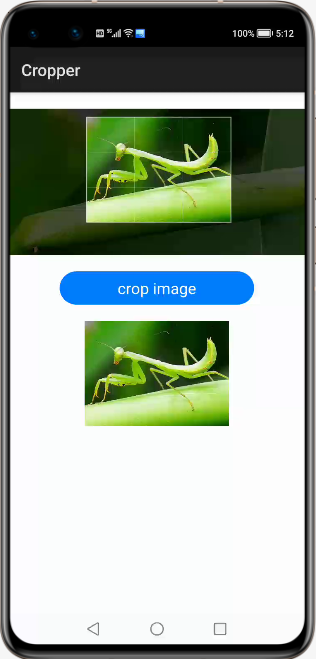
cropper组件是一种图像裁剪工具,在图像上显示一个可调整大小的裁剪窗口。
1.2. 模拟器上运行效果:
2. cropper使用方法
2.1. 新建工程,增加组件Har包依赖
在应用模块中添加HAR,只需要将cropperlib-debug.har复制到entry\libs目录下即可(由于build.gradle中已经依赖的libs目录下的*.har,因此不需要再做修改)。
2.2. 修改主页面的布局文件
修改主页面的布局文件ability_main.xml,增加com.crop.cropperlib.CropImage组件。
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical"
- ohos:scrollbar_fading_delay="0">
- <com.crop.cropperlib.CropImage
- ohos:id="$+id:cropImage"
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:layout_alignment="center"
- ohos:top_margin="20vp"
- ohos:image_src="$media:mantis.jpg"
- />
- <Button
- ohos:id="$+id:cropButton"
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text="crop image"
- ohos:text_size="19fp"
- ohos:text_color="#FFFFFF"
- ohos:top_padding="8vp"
- ohos:bottom_padding="8vp"
- ohos:right_padding="70vp"
- ohos:left_padding="70vp"
- ohos:background_element="$graphic:background_button"
- ohos:top_margin="20vp"
- ohos:layout_alignment="center"/>
- <Image
- ohos:id="$+id:image"
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:layout_alignment="horizontal_center"
- ohos:top_margin="20vp"
- ohos:image_src="$media:black.jpg"/>
- </DirectionalLayout>
2.3. 修改MainAbilitySlince的UI加载代码
MainAbilitySlince类的onStart方法。
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- super.setUIContent(ResourceTable.Layout_ability_main);
- Button cropButton = (Button) findComponentById(ResourceTable.Id_cropButton);
- cropButton.setClickedListener(new Component.ClickedListener() {
- @Override
- public void onClick(Component component) {
- Image image = (Image) findComponentById(ResourceTable.Id_image);
- CropImage cropImage = (CropImage) findComponentById(ResourceTable.Id_cropImage);
- PixelMap pixelMap = cropImage.getCroppedImage();
- image.setPixelMap(pixelMap);
- }
- });
- }
3. cropper组件开发实现
3.1. 新建一个Module
新建一个Module,类型选择HarmonyOS Library,模块名为library。
3.2. 新建一个CropImage类
新建一个CropImage类,继承自Image类,实现Component.TouchEventListener, Component.DrawTask, Component.LayoutRefreshedListener接口,代码如下:
(1)用于初始化时设置裁剪窗口参数:
- @Override
- public void onRefreshed(Component component) {
- initCropWindow();
- }
(2)用于绘制裁剪窗口:
- @Override
- public void onDraw(Component component, Canvas canvas) {
- drawDarkenedSurroundingArea(canvas);
- drawGuidelines(canvas);
- drawBorder(canvas);
- }
(3)设置监听触摸事件,用于修改裁剪窗口:
- @Override
- public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
- switch (touchEvent.getAction()) {
- case TouchEvent.PRIMARY_POINT_DOWN:
- MmiPoint point1 = touchEvent.getPointerPosition(touchEvent.getIndex());
- onActionDown(point1.getX() - topLeftX, point1.getY() - topLeftY);
- invalidate();
- return true;
- case TouchEvent.PRIMARY_POINT_UP:
- case TouchEvent.CANCEL:
- onActionUp();
- invalidate();
- return true;
- case TouchEvent.POINT_MOVE:
- MmiPoint point2 = touchEvent.getPointerPosition(touchEvent.getIndex());
- onActionMove(point2.getX() - topLeftX, point2.getY() - topLeftY);
- invalidate();
- return true;
- default:
- return false;
- }
- }
(4)根据裁剪窗口获取裁剪后的图像
- public PixelMap getCroppedImage() {
- float scaleX = getScaleX();
- float scaleY = getScaleY();
- float transX = getTranslationX();
- float transY = getTranslationY();
- float pixelMapLeft = (transX < 0) ? Math.abs(transX) : 0;
- float pixelMapTop = (transY < 0) ? Math.abs(transY) : 0;
- float cropX = (pixelMapLeft + Frame.LEFT.getCoordinate()) / scaleX;
- float cropY = (pixelMapTop + Frame.TOP.getCoordinate()) / scaleY;
- PixelMap originalPixelMap = this.getPixelMap();
- Size size = originalPixelMap.getImageInfo().size;
- float hideX = 0f;
- if (size.width > getWidth()) {
- hideX = (size.width - getWidth()) / 2f;
- }
- float hideY = 0f;
- if (size.height > getHeight()) {
- hideY = (size.height - getHeight()) / 2f;
- }
- float cropWidth = Math.min(Frame.getWidth() / scaleX, size.width - cropX);
- float cropHeight = Math.min(Frame.getHeight() / scaleY, size.height - cropY);
- Rect cropRect = new Rect((int)(cropX + hideX), (int)(cropY + hideY),(int)cropWidth, (int)cropHeight);
- PixelMap.InitializationOptions options = new PixelMap.InitializationOptions();
- options.size = new Size(cropRect.width, cropRect.height);
- return PixelMap.create(originalPixelMap, cropRect, options);
- }
3.3. 编译HAR包
利用Gradle可以将HarmonyOS Library库模块构建为HAR包,构建HAR包的方法如下:
在Gradle构建任务中,双击PackageDebugHar或PackageReleaseHar任务,构建Debug类型或Release类型的HAR。
待构建任务完成后,可以在cropperlib > bulid > outputs > har目录中,获取生成的HAR包。
项目源代码地址:https://github.com/isoftstone-dev/cropper
欢迎交流:HWIS-HOS@isoftstone.com