在上一篇文章中,我们初步实现了一些利用基本图形就能完成的线条动画:
【Web动画】SVG 线条动画入门[1]
当然,事物都是朝着熵增焓减的方向发展的,复杂线条也肯定比有序线条要多。
所以,很多时候,我们无法人工去画出一些十分复杂动画的线条,这个时候,就要借助我们前端的好帮手 PS 和 AI:

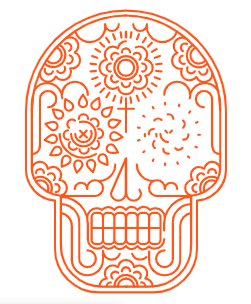
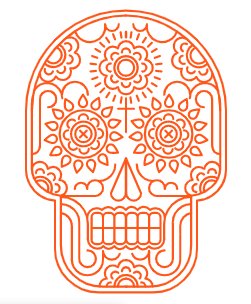
好了,假定我们现在要制作下图 GIF 这样的一个 loading 图:

上面这个 SVG 线条动画的路径 path ,如果靠自己手工一个点一个点定位调试画出来的话,嘿嘿嘿你去试试。
使用 PS 导出路径
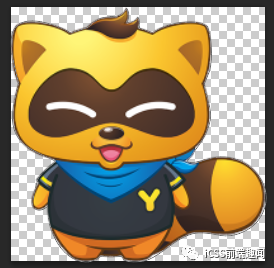
估计靠手工能画出来,也没了大半条命。好,轮到工具上场,看看我们的原图在 PS 下长什么样子(支持透明通道的 PNG、GIF 为佳):

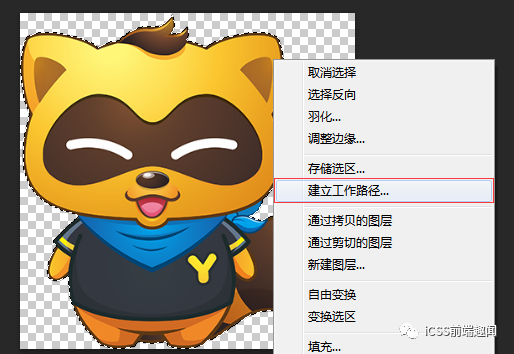
好,选中选框工具,按下 CTRL 选中图层, 再选择建立工作路径:

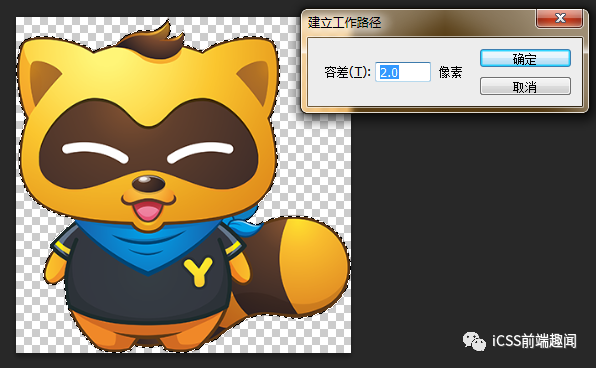
这个时候会弹出一个设定容差大小的选择,可以用不同大小的容差多试几次,直到得到一个自己满意的路径。

- 容差是什么?可以理解为一种精确度,在选取颜色时所设置的选取范围,容差越大,选取的范围也越大,其数值是在0-255之间。
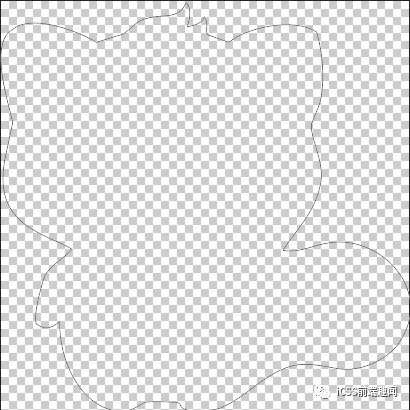
好,这个时候,路径算是建立完成了,可以把图层的透明度设置为 0 ,就能清晰的看到路径长啥样:

嗯,路径还挺帅的。
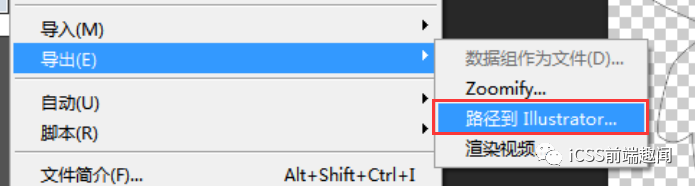
好,到了 PS 中的最后一步,点击文件选项,导出路径到 illustrator ,看图,照着操作就好:

在 illustrator 中生成 SVG 文件
打开 AI ,打开刚刚用 PS 导出的 *.ai 文件。
- 没有 AI ?身为前端居然连 AI 也没装( ̄△ ̄;) ,其实我也是因为 SVG 才上手的,赶紧下一个吧。
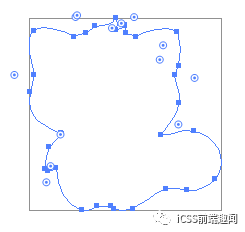
可能你看到的是一片空白,别慌,使用选择工具选一个矩形,就能选中路径啦。

如果你是 PS 钢笔工具小能手,还可以继续对路径进行修改,直到自己满意为止。
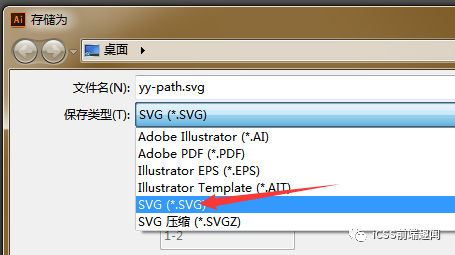
OK,接下来就是调整画布大小,最好是路径左上角和画布左上角对齐,然后选中存储为 SVG 文件。

好,其实 AI 也没做什么,路径是使用 PS 生成的,为什么不直接用 PS 生成 *.svg 文件呢?因为我用的版本 PS 还没支持直接存储为 SVG 格式。然后其实也可以直接在 AI 上绘制路径,这个就看设计师或者你对哪个工具更熟悉了。
获取 SVG 的 path 路径
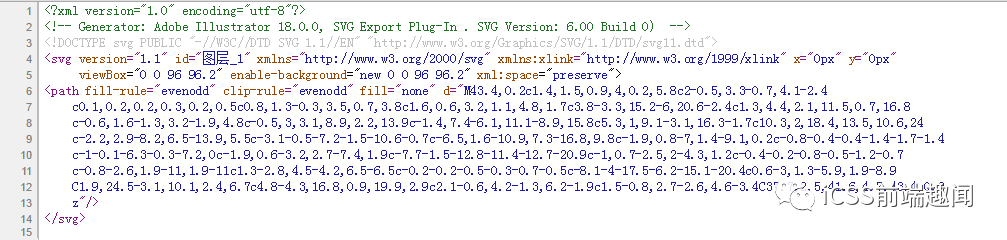
OK,最后把刚刚保存的 *.svg 路径的文件用浏览器打开,一片空白是正常的,右键查看网页源代码:

大功告成,这里面,路径就是我们需要的路径了!

好,把我们要的

CodePen Demo -- SVG Path Animation[2]
利用这个技巧,我们就可以去生成各类复杂的 SVG 动画了:

使用 javascript 计算 path 路径长度
还有一个问题,线条动画需要知道整个 path 路径的长度,简单的线条我们还可以利用加减法算出整个图形的长度。那么复杂路径的长度怎么计算?
利用一段简单的 js 可以完成:
- <svg>
- <path d="...">
- </svg>
- var obj = document.querySelector("path");
- var length = obj.getTotalLength();
- console.log(length); // 377.0433
好了,有了复杂图形的一些路径,我们就可以制作出很多酷炫 SVG 动画效果了。撒花。
最后
本文到此结束,一个简单的制作复杂 SVG 路径的技巧,希望对你有帮助 :)
更多精彩 CSS 技术文章汇总在我的 Github -- iCSS[3] ,持续更新,欢迎点个 star 订阅收藏。
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
参考资料
[1]【Web动画】SVG 线条动画入门:
http://www.cnblogs.com/coco1s/p/6225973.html
[2]CodePen Demo -- SVG Path Animation:
http://codepen.io/Chokcoco/pen/GNbwYV/
[3]Github -- iCSS:
https://github.com/chokcoco/iCSS


































