Vue3.0推出已有一段时间了,各位小伙伴们都有安排上学习没,想要技术进阶的同学赶紧学习起来吧。

如果你对vue3不是特别了解,或者打算去学习,可以看看下面的分享,希望对大家有所帮助!
创建项目
首先更新vue-cli到最新版本。
- npm install -g @vue/cli # OR yarn global add @vue/cli
- vue create hello-vue3
- # select vue 3 preset
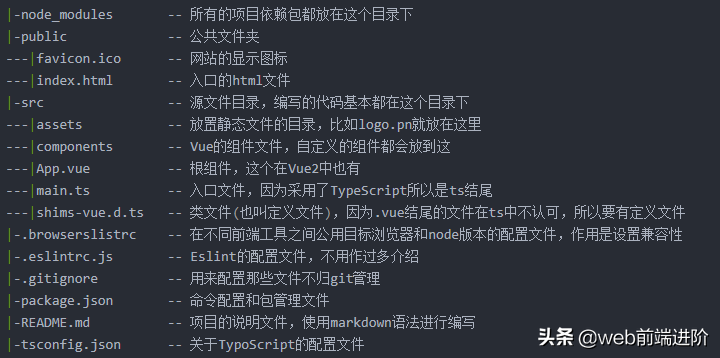
项目变化
vue2.x和vue3.x目录结构没有什么变化,只是一些使用方法变了,而且默认是安装了TypeScript。

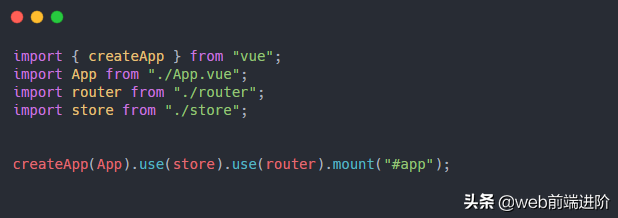
main.js
vue2.x使用import Vue from 'vue',然后使用new Vue()创建实例。vue3.x则是import {createApp} from 'vue',通过createApp()来创建实例了。
这就导致了很多的插件或UI组件库不能使用,比如ElementUI、iView...

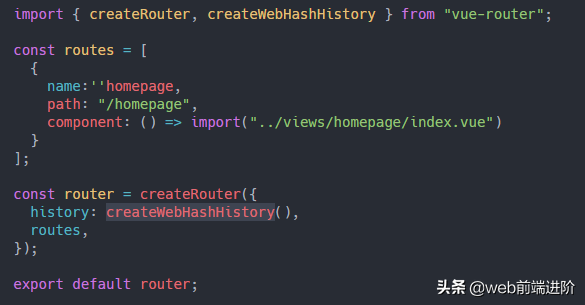
router.js创建路由
vue3.x需要引入createRouter创建地址路由。createWebHashHistory对应之前的hash,createWebHistory对应之前的history。

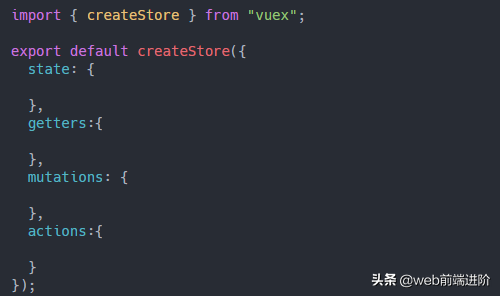
vuex状态管理
vue3.x中状态管理的创建方式变为了createStore 。代码结构更精简合理。

Composition API
这个是vue3.x变化最大的地方,vue2.x数据存放在data,方法在methods,通过this去调用。但是在vue3.x这些都没有了,所有的代码全部都在 setup 里面实现,你页面需要哪些方法,就要在当前页引入即可。

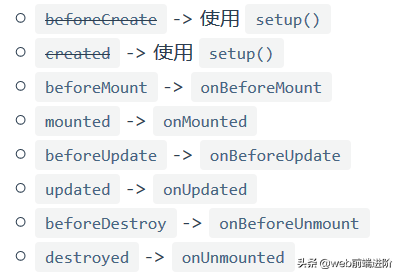
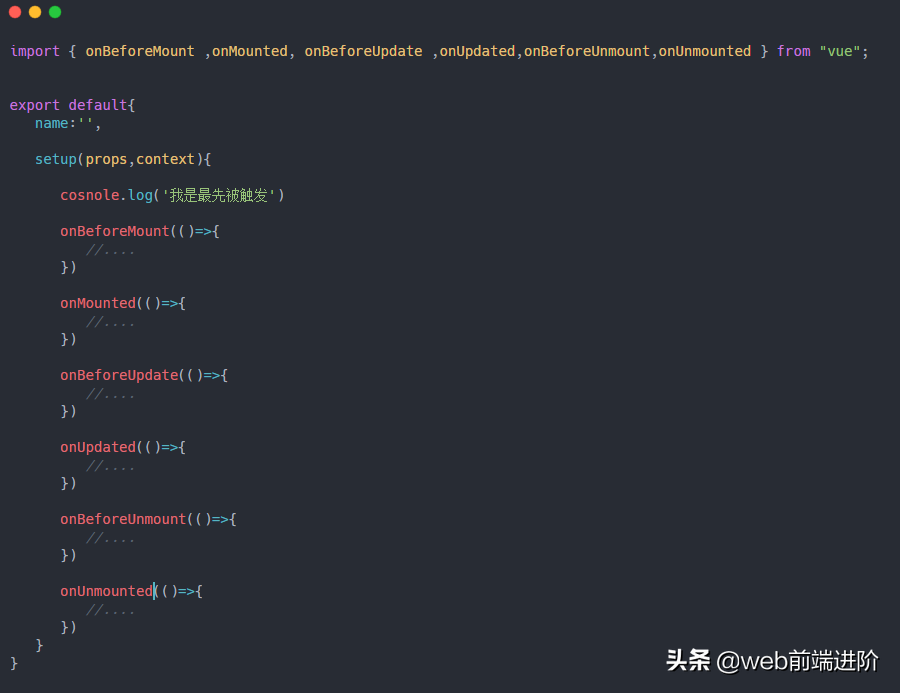
生命周期
vue3.x的生命周期也发生了一些变化,大家可以看下面这张图。

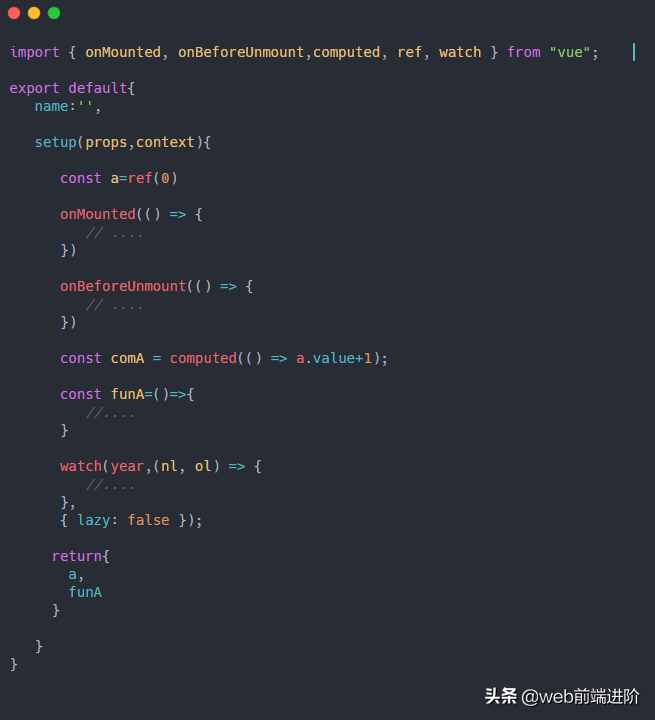
在项目中具体的使用方法。

使用介绍
setup
setup有两个参数 props 和 context
- props:接受父组件传的值
- context:vue3.x里面没有this,提供了一个context上下文属性,你可以通过这个属性去获取进行 一些 vue2.x 用this实现的操作

ref 声明基础数据类型
创建一个响应式的基础类型,只能监听number、String、boolean等简单的类型,该属性一旦发生更改,都会被检测到。
- <template>
- <div>{{count}}</div> // 1
- </template>
- import {ref} from "vue"
- setup(){
- const count =ref(0)
- count.value++ //必须要加.value
- return{
- count //一定要return 出去
- }
- }
reactive 声明响应式数据对象
- <template>
- <div>{{count.name}}</div> // 857
- </template>
- import {reactive} from "vue"
- setup(){
- const count =reactive({
- name:'369'
- })
- count.name='857'
- return{
- count
- }
- }
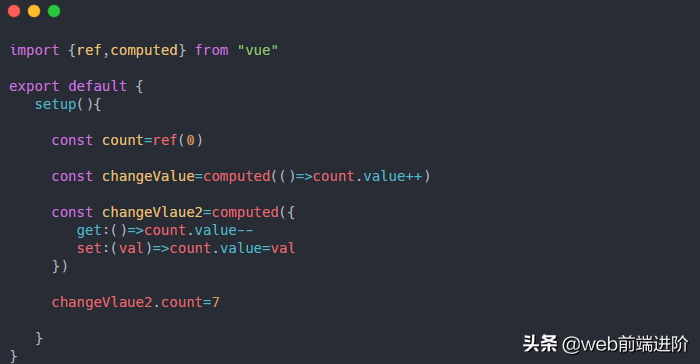
- computed 计算属性
computed 和vue2.x差不多,只是使用前要先引入。

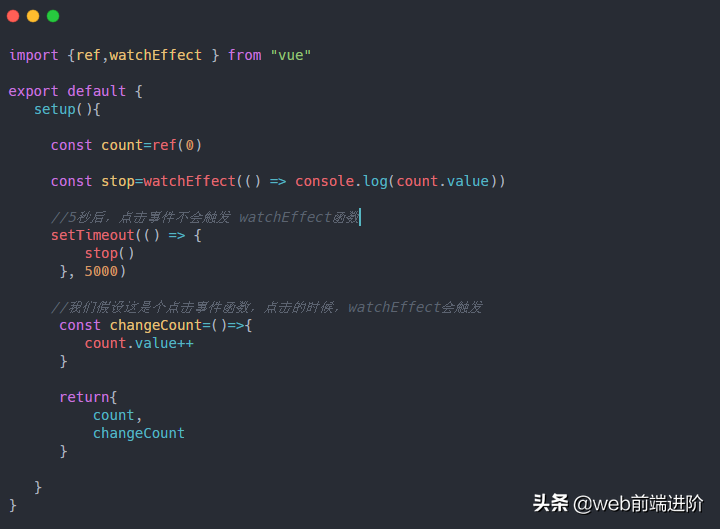
- watchEffect 监听
通过ref或者reactive去创建多个响应式的值,当任何一个值发生改变的时候,立即触发这个函数。

watchEffect方法会返回一个stop handle停止监听。

- router 路由
vue3.x的router和route属性也有了很大的变化,在vue2.x中使用this.$router路由跳转,this.$route获取当前页面路由信息。
- // 路由跳转
- import { useRouter} from "vue-router";
- setup(){
- const router=useRouter()
- router.push('/path')
- }
- // 获取当前页面路由信息
- import { useRoute} from "vue-router";
- setup(){
- const route=useRoute()
- console.log(route) //这里的route相当于vue2.x中的this.$route
- }
好了,就先分析到这么多,后续也会陆续分享一些新变化。欢迎一起交流讨论!


































