如果在项目里面使用了通用的reset.css样式,但是在具体的页面里面要对同一个样式进行覆盖式修改,不借助与scoped的和inner style,你会怎么做?会不会像我一样在刚接触的时候给要覆盖的样式后面加上!important属性
本文将告诉大家关于CSS选择器和优先级总结,同时告诫大家不能任性使用!important。
举个详细点例子,下面这段代码输出的样式是什么样的?以及为什么是你说说的答案?
CSS三大特性—— 继承、 优先级和层叠。
继承:即子类元素继承父类的样式;
优先级:是指不同类别样式的权重比较;
层叠:是说当数量相同时,通过层叠(后者覆盖前者)的样式。
CSS选择符分类
首先来看一下css选择符(css选择器)有哪些?
1.标签选择器(如:body,div,p,ul,li)
2.类选择器(如:class="head",class="head_logo")
3.ID选择器(如:id="name",id="name_txt")
4.全局选择器(如:*号)
5.组合选择器(如:.head .head_logo,注意两选择器用空格键分开)
6.后代选择器 (如:#head .nav ul li 从父集到子孙集的选择器)
7.群组选择器 div,span,img {color:Red} 即具有相同样式的标签分组显示
8.继承选择器(如:div p,注意两选择器用空格键分开)
9.伪类选择器(如:就是链接样式,a元素的伪类,4种不同的状态:link、visited、active、hover。)
10.字符串匹配的属性选择符(^ $ *三种,分别对应开始、结尾、包含)
11.子选择器 (如:div>p ,带大于号>)
12.CSS 相邻兄弟选择器器 (如:h1+p,带加号+)
CSS优先级
当两个规则都作用到了同一个html元素上时,如果定义的属性有冲突,那么应该用谁的值的,CSS有一套优先级的定义。
不同级别
- 在属性后面使用 !important 会覆盖页面内任何位置定义的元素样式。
- 作为style属性写在元素内的样式
- id选择器
- 类选择器
- 标签选择器
- 通配符选择器
- 浏览器自定义或继承
总结排序:!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性
同一级别
同一级别中后写的会覆盖先写的样式
上面的级别还是很容易看懂的,但是有时候有些规则是多个级别的组合,像这样
CSS优先级:是由四个级别和各级别的出现次数决定的。
四个级别分别为:
- 行内选择符
- ID选择符
- 类别选择符
- 元素选择符
优先级的算法:
- 每个规则对应一个初始"四位数":0、0、0、0
- 若是 行内选择符,则加1、0、0、0
- 若是 ID选择符,则加0、1、0、0
- 若是 类选择符/属性选择符/伪类选择符,则分别加0、0、1、0
- 若是 元素选择符/伪元素选择符,则分别加0、0、0、1
算法:将每条规则中,选择符对应的数相加后得到的”四位数“,从左到右进行比较,大的优先级越高。
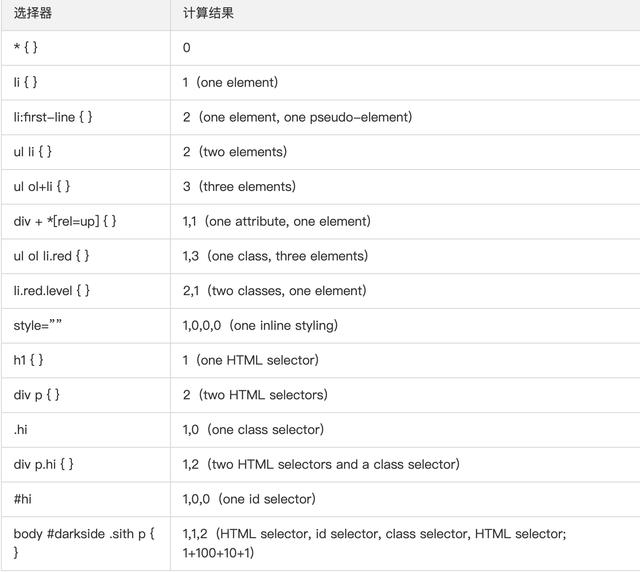
为了更好的理解这些计算规则,举些例子如下:

选择器的解析原则
以前一直认为选择器的定位DOM元素是从左向右的方向,查看了网上的相关资料之后才发现原来自己一直都是错的。郑重的声明选择器定位DOM元素是从右往左的方向,这样的好处是尽早的过滤掉一些无关的样式规则和元素 。
简洁、高效的css
所谓高效就是让浏览器查找更少的元素标签来确定匹配的style元素。
1.不要再ID选择器前使用标签名
解释:ID选择是唯一的,加上标签名相当于画蛇添足了,没必要。
2.不要在类选择器前使用标签名
解释:如果没有相同的名字出现就是没必要,但是如果存在多个相同名字的类选择器则有必要添加标签名防止混淆如(p.colclass{color:red;} 和 span.colclass{color:red;}
3.尽量少使用层级关系;
#divclass p.colclass{color:red;}改为 .colclass{color:red;}
4.使用类选择器代替层级关系
5. 保持CSS的可读性





























