我在通过浏览网页寻找一个整洁好用的JavaScript动画库时,发现许多“推荐”的动画库都已经有一段时间没有维护了。
经过一些研究,我已经收集了11个优秀的库可以在你的应用程序中使用。
Three.js

拥有超过43K stars,这个流行的库拥有一个强大的方式在浏览器中来创建三维动画,以WebGL作为更直观的方式。这个库提供了、、css3d和webgl渲染器,使我们能够在设备和浏览器之间创建丰富的交互体验。该库于2010年4月首次面世,目前仍有近1000名参与者开发。
项目地址:https://github.com/mrdoob/three.js/
Anime.js

拥有超过20K星,Anime.JS是一个javascript动画库,与CSS属性,独立的CSS transforms,svg或任何dom属性和javascript对象一起工作。此库允许您链接多个动画属性、将多个实例同步在一起、创建时间线等。
Github上的项目地址:https://github.com/juliangarnier/anime
Mo.js

拥有14kStars,这个库是一个用于Web的运动图形工具带,具有简单的声明性API、跨设备兼容性和超过1500个单元测试。您可以围绕DOME或SVG DOME移动物体,或者创建独特的mo.js对象。尽管文档有点稀少,但示例也很多。
Github上的项目地址:https://github.com/legomushroom/mojs
Popmotion

拥有14K星,这个功能性和reactive的动画库的体积只有11kb。它允许开发人员从动作中创建动画和交互,这些动作是可以启动和停止的值,并使用css、svg、react、three.js和任何接受数字作为输入的API来创建。
在Github上的项目地址:https://github.com/Popmotion/popmotion
Vivus

拥有超过10万颗星,vivus是一个零依赖性的javascript类,它可以让你对SVG进行动画处理,让它们看起来像是被绘制的。您可以使用许多可用动画之一,或创建自定义脚本来绘制SVG。立即查看vivus,获取一个实时示例,动手操作吧。在Github上的项目地址为:https://github.com/maxwellito/vivus
GreenSockJS

GreenSockJS是一个用于创建高性能、零依赖性、跨浏览器动画的JavaScript库,据称该库已用于400多万个网站。GreenSockJS具有灵活性,可与React、Vue、Angular和Vanilla JS配合使用。gsdevtools还可以帮助使用gsap构建Dubug动画。
在Github上的地址为:https://github.com/greensock/GreenSock-JS
Scroll Reveal

该库拥有15K星,无依赖关系,为Web和移动浏览器提供了简单的滚动动画,以动画方式显示滚动内容。它支持多种简洁的效果类型,甚至允许您使用自然语言定义动画。
在Github上的项目地址为:https://github.com/jlmakes/scrollreveal
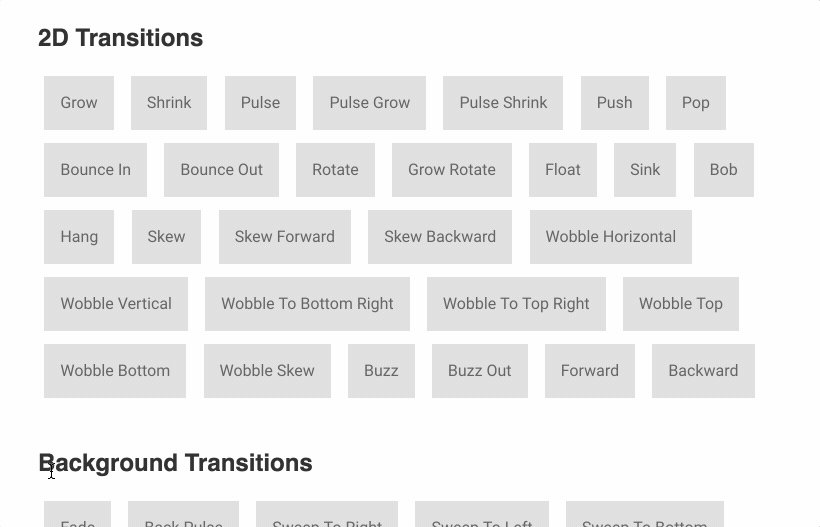
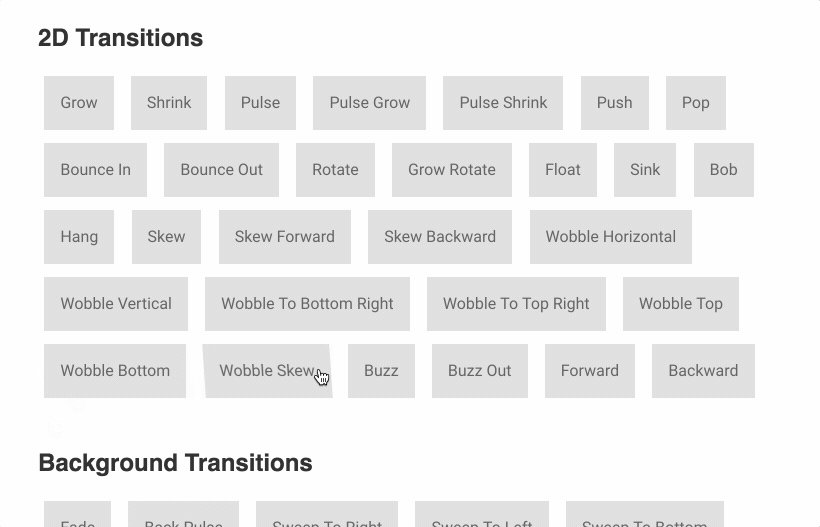
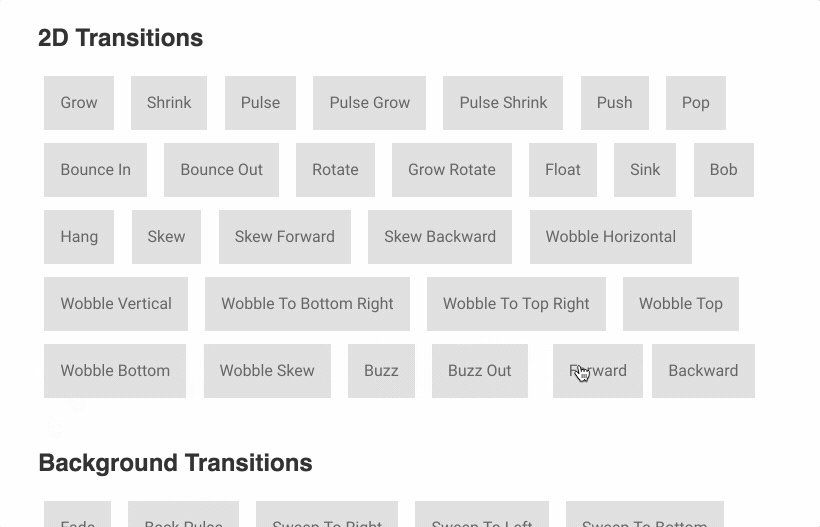
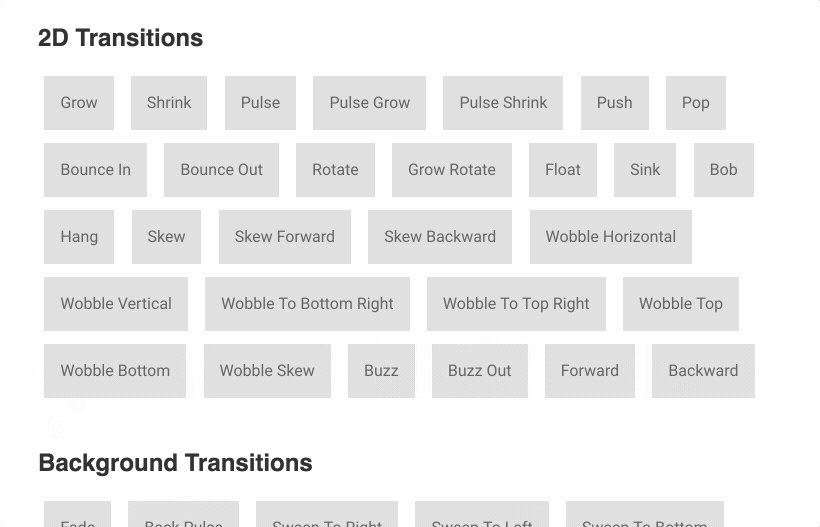
Hover(CSS)

这是一个CSS动画库。有20K星,hover提供了CSS3支持的悬停效果的集合,可应用于链接、按钮、徽标、SVG、特色图片等,可以在CSS、SASS和LESS中使用。您可以复制和粘贴您想在自己的样式表中使用的效果,或者引用样式表。
Github上的项目地址为:https://github.com/IanLunn/Hover
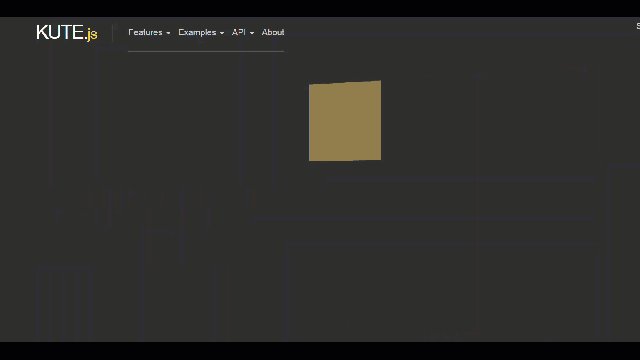
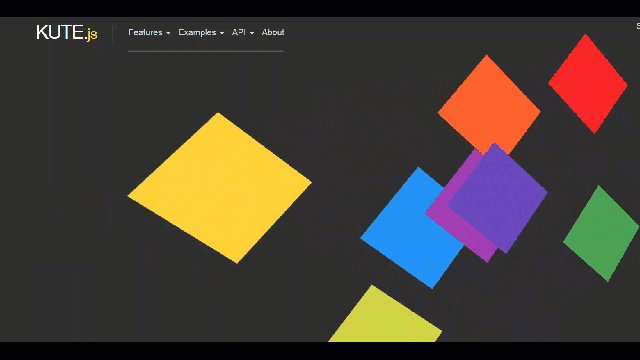
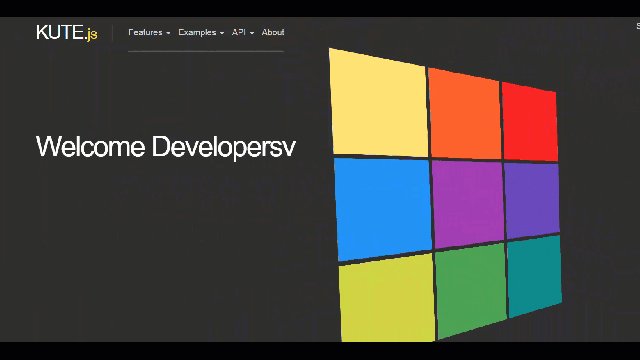
Kute.js

一个成熟的原生javascript动画引擎,具有跨浏览器动画的基本功能。重点是代码质量、灵活性、性能和大小(核心引擎最小17K,gzip为5.5K)。库也是可扩展的,因此您可以添加自己的功能。
在Github上的项目地址:https://github.com/thednp/kute.js/
Typed.js

这个6K星的库基本上允许您以选定的速度为字符串来创建输入打字动画。您还可以在页面上放置一个HTML DIV并从中读取,以允许对禁用javascript的搜索引擎和用户进行访问。这个库既受欢迎,也非常有用。
在Github上的地址:https://github.com/mattboldt/typed.js
Lottie

lottie是一个用于的移动端类库,在Android和iOS端渲染Adobe After Effects的动画,并以本地方式呈现。同样适用于Web、ReactNative和Windows平台。由AirBnb公司出品。
在Github上的地址为:https://github.com/airbnb/lottie-web



































