Web的发展日新月异,这也使得Web开发者不得不加快脚步,学习新的技术和编程语言。尤其是对于那些大量流量入口的网站来说,跟上技术发展趋势更是尤为重要。为了使得Web开发人员能够更加专注于业务层面的开发,市场上涌现了各种各样的Web开发工具,灵活运用这些工具就能使得你的开发效率大幅提升,实现事半功倍。
1.Web应用框架

这些软件是专门设计来帮助网站开发,并使创建网站的Web开发的过程变得更容易。该软件完全支持Web服务,Web资源和Web API。这些框架会自动执行与Web开发中的常见活动相关联的一些进程,从而使Web开发人员的工作变得更加容易。可用的Web开发框架包括ASP.NET,JavaEE,WebObjects,web2py,OpenACS等。
2.协作工具

对于远程工作的团队,需要时刻保持联系和协作。为了提高开发效率,帮助开发者在同一个项目上工作的流程简化开发流程,以实现团队的设定目标,市场上出现了很多协作工具,如Slack,Trello,Asana,Jira等。
3.本地开发环境

一个快速的本地开发环境,可以推出取决于操作系统或您正在使用的计算机。有各种各样的免费软件,软件Apache,MySQL和其他打包在一起。这是在本地计算机上最快的一种测试方式,为了方便使用,有些程序还出了便携式版本。本地开发环境包括MAMP,LARAGAN,XAMPP和Vagrant等。
4.前端框架

前端框架基本上是一些文件和文件夹,如HTML,CSS和JavaScript等。前端框架通常包含有有准备好的组件,大多数组件都是可以进行修改和调整的,开发人员可以根据自己的开发需求来选择使用,目前最常见的前端框架是Bootstrap。
5.图标

图标对于Web开发人员,尤其是前端开发人员非常重要,它们是Web开发的重要组成部分。上图中的图标都可以应用于你的项目,且这其中大部分是免费的。常用的图标图库有Font Awesome,Icon Monster,Icons8,IconFinder等。
6.网站速度测试工具

网站速度是决定一个网站是否成功的重要因素。现在的用户越来越挑剔,大家往往更倾向于加载速度快的网站,对于加载速度慢的网站,大家几乎是零容忍。另外,SEO做得好的话,可能会带来更高的转化率和更好的用户体验。Web开发人员可以使用工具来测试他们的网站速度,以确保他们的网站能够拥有较短的加载时间。常见的网站速度测试工具有WebPage Test、Pingdom,等。
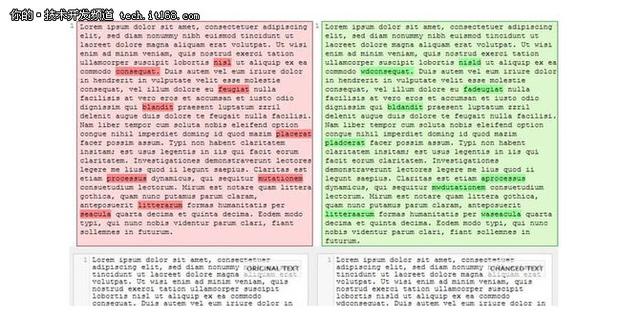
7.文本对比检查

Diff checkers 可以帮助您比较文件之间的差异,然后合并更改,帮助我们更直观的看见文本之间的差异。常见的文本对比工具有Diffcheker 和Beyond Compare.
8.数据库

数据库基本上是已经存储信息的集合,可以进行信息的检索,管理甚至更新。Web开发人员常用的数据库有MySQL,MariaDB,MongoDB,Redis等。
9.Web开发通讯
为什么选择通讯订阅,因为开发人员可以利用这些工具节省时间和精,通过这些工具选择***的Web开发和性能主题,而不必自己动手。
10.任务批处理工具/包管理器

任务批处理工具有助于自动化工作流程。例如,你创建了一个任务,可以通过JavaScript编写的工具来自动化工作流程。除此之外,还可以新建和组合任务,使用任务管理器缩短开发时间,加快开发速率。
另一方面,包管理器也是很重要的,它可以跟踪所有软件,确保这些软件都更新至***版本,拥有***的功能。这些工具包括:Grunt,Gulp,npm等。
11.文本和代码编辑器

文本和代码编辑器不仅能够为开发者带来良好的代码体验,而且能够大大节约网站开发的时间。比较常用的编辑器有Atom,Notepad++,Vim等。之前,笔者也发过程序员票选***的代码编辑器,感兴趣的朋友可以戳进去看一下。http://www.toutiao.com/i6400234102540206594/
12.灵感

对于很多工种来说,灵感都是极为重要的,但是灵感是可遇不可求的,所以一旦有了灵感就必须及时记录下来。除了我们自己的灵感迸现,我们也可以从别人的作品中提炼出新的灵感。常见的记录灵感的工具有CodePen 和Dribble。
13.编程语言

每个Web开发工具都有一种编程语言。编程语言被设计为开发人员或程序员和计算机之间的桥梁,并帮助程序员创建我们每天使用的程序。比较流行的编程语言包括PHP,NodeJS,Python,Ruby等。
14.代码共享/实验工具

基本上编程这个工作是一个团队合作,团队之间要保持亲密无间的协作关系,互相检查对方的代码有助于更有效的进行程序编写。代码共享是现在程序员都在使用的一种方式,常见的有Slack。
15.Git 托管

Git是一款免费、开源的分布式版本控制系统,可以高效的管理大小项目的各个版本,可以帮助开发团队避免混乱。
合理运用Web开发工具是Web开发成功的一半。希望这15类工具能够对开发人员起到作用,如果你有什么好的开发工具,也欢迎在下方留言。


































