【51CTO.com快译】对于开发人员而言,选择技术栈有时是一件相当棘手的任务。因为您需要综合考虑诸如:预算、时间、应用大小、最终用户、项目目标、以及可用资源等多方面因素。
无论您是初学者、开发人员、自由职业者还是项目架构师,只有详细了解了每种框架的优、缺点,才能做出明智的决定。因此,本文不会简单地帮您选择出所谓***的框架,而是完全由您的项目范围和框架适用性,来决定自己的选择结果。当然,本文旨在帮助您更好地理解每一种框架的特点及其趋势。
让我们开始吧
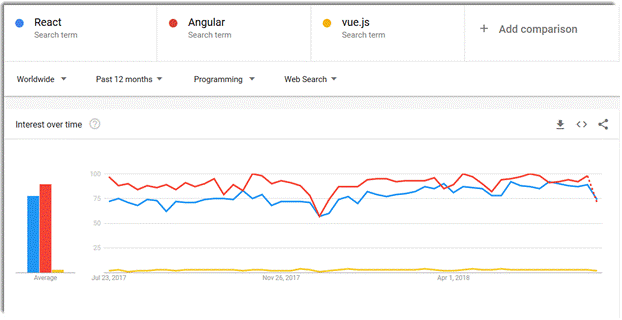
首先让我们看看来自于Google趋势的有关React、Angular和Vue.js的对比。
就过去一年的情况而言,Angular***,React名列其后,而Vue.js所占份额则最少。
React、Angular与Vue的对比
下面这些问题有助于您更好地理解这些框架特点:
- 它们是否成熟并适合构建可扩展的应用程序?
- 是否容易找到或招募到每种框架的开发人员?
- 您知道这里所列的每种框架其背后的核心概念吗?
- 您是否分析过每种框架的性能、速度和学习曲线?
- 是否有何种工具可以使用这些库,来开发应用程序?
下面让我们来逐一回答上述问题。
每种框架的发展历史
React是为Web应用构建不同的UI组件所提供的JavaScript库。它由Facebook进行维护,许多诸如Uber、Netflix、Twitter、Udemy、Paypal、Reddit、Tumblr和Walmart等知名企业都在他们的开发环境中使用到了React。
React Native是Facebook投资研发的另一款框架,它利用JavaScript和React来构建原生的移动应用。由于其各种突出的特点和功能,许多知名公司都已转用React来进行开发。在网上,虽然React与Vue.js之争喋喋不休,但同时也给了我们许多选择***框架方面的借鉴。
Angular是一种由Google支持的、基于TypeScript(一种由微软开发的自由和开源的编程语言)的JavaScript框架,同时也是一种非常受前端开发者欢迎的框架。其中Angular和Angular2都是在AngularJS(框架的***个版本)的基础上重写而来。
Angular在全球开发者中广受欢迎,其组织类用户包括Google、Forbes、WhatsApp、Instagram和healthcare.gov等财富500强企业。
Vue.js是如今经常被讨论到的、且快速增长的JavaScript框架之一。其作者是Google的前雇员Evan You。他在Google供职期间曾从事过Angular的研发。Vue.js使用HTML、CSS和JavaScript来构建出各种酷炫的用户界面(UI)。Alibaba、GitLab和Baidu都在使用Vue.js,同时它也被全球众多开发者与设计师所推崇。
流行与市场趋势
根据Stackoverflow(一个与程序相关的IT技术问答网站)2017年的调查,51.7%的开发者喜欢Angular,而66.9%的受访者则喜欢用React。可见,在前端框架领域,React和Angular有着几乎相同的用户欢迎度。虽然Vue在此领域尚无一席之地,但它绝对有实力参与这场“战斗”。
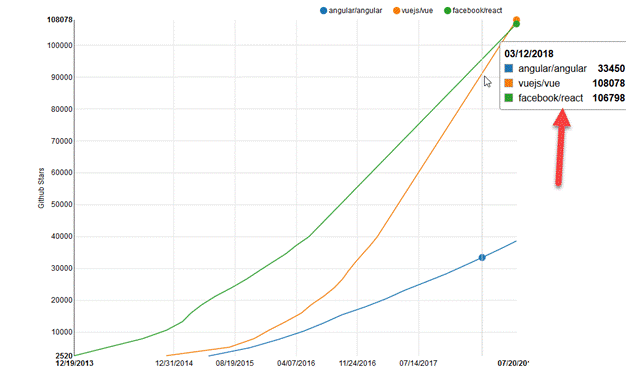
下面,再来看看GitHub对此三种框架的***统计。
GitHub的该图表显示在开发人员中,Vue的普及程度超过了Angular和React。目前,Vue有108086颗星,React有106807颗星,而Angular则有38654颗星。
因此,单从统计数字而言,Vue.js可谓是一枝独秀,其良好且易用的架构,足以吸引各类开发者的眼球。
当然,Angular和React仍拥有着众多行业内的大牌企业用户。Google在其许多项目中都使用到了Angular;而Facebook、Airbnb、Dropbox、WhatsApp和Netflix则在它们的开发环境中使用的是React。
社区支持和增长
由于Facebook支持着React,而Google支持着Angular,因此这两种框架的增长是毋庸置疑的。它们能够持续得到更新与发布,在碰到迁移时也有着很好的维护与支持。React和Angular的开发人员都声称:升级不是问题,他们会每六个月发布一次主要更新。
从这个角度来看,虽然Vue.js也可以通过一个迁移辅助工具,来轻松实现迁移。但是就一款大型应用而言,它可能面临的问题是:缺少专注于版本控制与计划的路线图。
另外,由于Angular是一个完备的框架,而React是一组更独立、更快捷、且不断改进的库,因此React比Angular更灵活。不过,您也必须关注那些可能不再被支持或维护的小模块。
容易找到开发人员吗?
由于React更多地涉及到了JavaScript,因此人们有时会倾向于选择Angular或Vue。毕竟HTML更为普及,而React使用的是不同的JSX(JavaScript XML)语法。虽然,它并不要求在应用中使用JSX,但您必须熟悉React的设置、环境和架构。
在这种情况下,Angular就是一种不错的选择。您可以轻松地在市场上找到Angular开发人员。同时Angular拥有着大量的项目、更新和资源社区,并且能够持续下去。
您喜欢JSX还是HTML?
这是一个无休止的争论。Angular使用的是HTML,而React则使用着JavaScript。请记住,这三种框架都是基于组件的。您可以跨应用去按需重用组件。根据官方文件,JSX 既不是字符串,也并非HTML。它允许开发人员创建React元素,同时它是JavaScript的一种语法扩展。
使用React的优点在于JavaScript比HTML更强大,它是一种为前端开发定制的、相当易于维护的成熟语言。不同于另两种框架,Vue更关注点分离(Separation of Concerns,SoF),开发人员能够用它来顺次编写样式、脚本和其他内容。因此,它更适合于那些初学者、设计师、和熟悉HTML的,经验丰富的开发人员。
注:通过Babel插件,您可以在Vue中使用JSX。
框架与库的区别
Angular是一种框架,它为建立完整的安装应用程序提供了一个良好的开始。您不必查看各种库、路由方案和其具体结构,就能快速地开始构建。而在另一方面,React和Vue却比Angular更具灵活性和普遍性。
运用React,您可以实现配对、交换等多种集成方式,也可以将各种库与其他外部工具进行整合。可见,React的灵活性实现了开箱即用(out of the box)式的无缝集成。不过也正是因为该特点,React错误的几率、以及依赖项也就更多。
相对而言,Vue是最纯净的框架。它通过内部依赖性、和灵活性的***平衡,有助于提高您的代码效率。它是一种旨在简化Web开发的非常简单、且直接易用的JavaScript框架。
其他需要考虑的重要方面
Angular会涉及到依赖注入(Dependency Injection),即一个对象为另一个对象提供各种依赖。这将使得代码能够更加简洁,更加易懂。另一方面,Angular是基于MVC架构的,而MVC模式会将项目拆分成模型、视图和控制器三种不同的组件。不过,React并没有此类概念,它只被用于为应用程序构建视图。
性能方面,哪个更好?
React和Vue都具有虚拟文档对象模型(Virtual DOM),而Virtual DOM有着性能方面的优势。凭借着良好的结构,Vue在性能和内存分配方面表现不俗。React紧随其后,而Angular则此局胜出。
由于性能取决于各种因素,这里的三种框架实际上已经比其他JavaScript框架要快得多了。因此,鉴于应用程序本身的大小和代码的优化程度不同,您不应该仅从性能方面下结论。
原生应用程序的开发
一般原生应用程序是为某个特定平台所构建的。您可以使用React Native为iOS和Android开发原生应用。而Angular的NativeScript已被原生应用所采用,特别是Ionic框架已经被广泛地运用在制作混合应用等方面。
不过,Vue的Weex平台正在开发之中,而且目前看来尚无下一步使之成为全面跨平台的计划。
哪个平台提供了简单的学习曲线?
Angular和React都有着自己的一套处理方式,而Vue则相对简单一些。这也就是为什么许多公司都转向Vue的原因。在使用Angular或React进行开发前,我们需要具有扎实的JavaScript知识,而且经常需要对第三方库做出选择。
如果您的应用程序体积较大,在Vue中涉及到了大量代码的话,那么不仅是编码,包括调试和测试都可能会碰到,由于在其中使用了老式的JavaScript实现方式所带来的问题。
另外,Angular能够提供相当翔实且清晰的错误信息,以帮助开发人员解决各种问题。
单向数据流与双向数据绑定
双向数据绑定是指将UI字段动态地绑定到模型上的一种机制。当UI的各种元素发生变更时,其模型数据将相应地发生变化。另一方面,单向数据流则意味着只有单一的数据来源--模型。应用程序的数据遵循同一方向流动,只有模型才能更改应用程序的状态。这是React和Angular的主要区别之一。
显然,单向数据流不但易于理解,而且具有确定性;而由于双向数据绑定的复杂性,它不但难以被理解,而且在实现上也有一定的困难。
因此在此方面,Angular使用的是双向数据绑定,React用的是单数据流的,而Vue则支持两者。此处重点在于:Angular的双向方法提供了高效的编码结构,从而方便了开发人员的发现和使用。而React针对数据的单向管理,提供了更好的概述和理解。
微应用和微服务的兴起
目前,微应用和微服务技术正方兴未艾。React和Vue的灵活选择性,对于应用程序来说是非常重要的。在React和Vue环境中,您只需要将各种库添加到源代码之中便可。
由于Angular使用的是TypeScript,因此它更适合于单页Web应用(single page web application,SPA),而非微服务。相反,React和Vue的灵活性更适合微应用和微服务的开发。
***应该如何选择?
如果您追求灵活性胜过功能性的话,请使用React。
如果您喜欢在编码中使用TypeScript的话,请使用Angular。
如果您是个JavaScript爱好者的话,请根据JavaScript来选择使用React。
如果您是个整洁的代码控,请在应用程序中使用Vue。
Vue提供了最简单的学习曲线,因此它是初学者的理想选择。
如果您想在应用程序中关注点分离(Separation of Concerns),请使用Vue。
如果您喜欢面向对象的编程,那么Angular绝对是您的***选择。
另外,Vue往往是一些小团队和小项目的理想选择。如果您的应用程序体积较大,而且有着未来的扩展计划,那么请选择React或Angular。
对于跨平台应用程序的开发而言,React Native是个不错的选择,因为它提供了各种现代化的功能,您可以轻松地找到对应的资源。而对于Angular来说,您需要拥有对 于JavaScript的全面知识,以构建出各种大规模的应用。
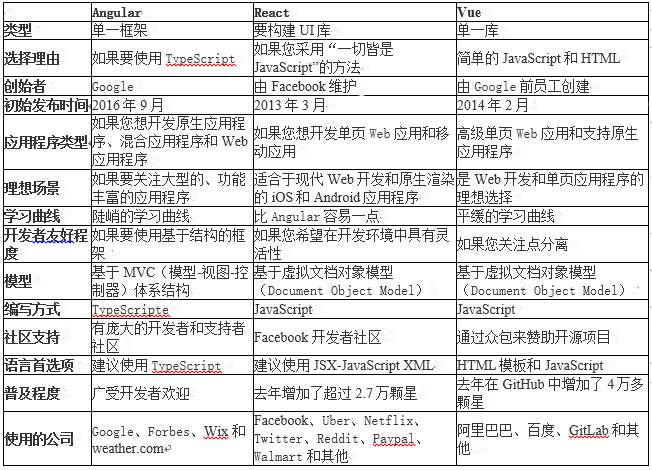
React、Angular、Vue.js的比较速览
综上所述,我们在不偏向任何一种框架的前提条件下,向您展示了三种框架的对比,相信总有一款能够满足您的要求。如果我们在文中遗漏了任何要点或概念,请在下方通过留言和评论的方式告诉我们。谢谢!
原文标题:React vs. Angular vs. Vue.js: A Complete Comparison Guide,作者:Ankit Kumar
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】