【51CTO.com快译】如今,Web设计领域正在创新技术的辅助下蓬勃发展。通过范式的转变,该领域已从先前静态杂志式的布局,开展成为了如今的“数字化机器”,它有着成千上万个可调整尺寸、可移动的部件。可以说,一名优秀的用户界面(UI)设计师完全可以在一小时内,“秒变”成为一位专业的、具有丰富Web动画技术经验的动画工作人员。
这次,让我们以一名悟性极高的UI设计者角度,而非“苛求代码质量”的开发者角度,来研究一些动画库。它们中的一部分是用纯CSS(Cascading Style Sheets,层叠样式表)所编写的,而其他部分则是用JavaScript实现的。幸运的是,它们并不需要您具备比基本HTML/CSS更多的基础知识。您完全可以轻松地在自己的代码中链接、或添加这些CSS类。
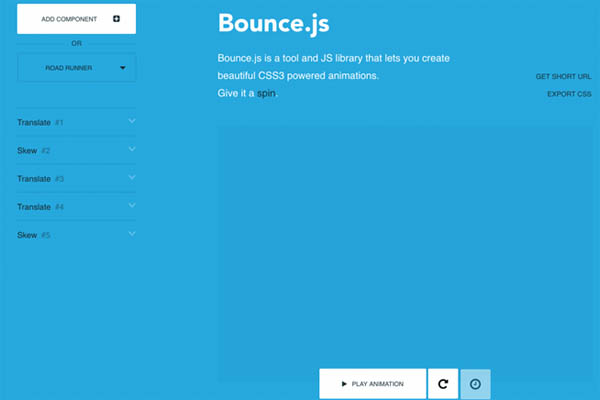
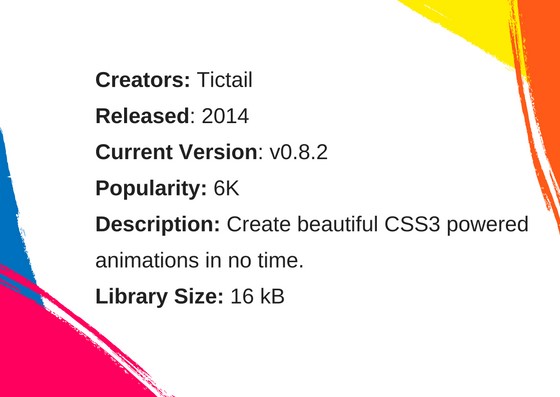
Bounce.js,这款工具能够通过JS库,来生成漂亮的CSS3关键帧动画(keyframe animations)。通过使用其网站上所提供的工具,您能够生成一些无需添加任何额外的JavaScript,便可直接使用的静态关键帧。当然,如果您想快速在自己的移动应用中生成它的相关代码,您可以直接使用Bounce.js库(获取地址为:https://github.com/tictail/bounce.js)。
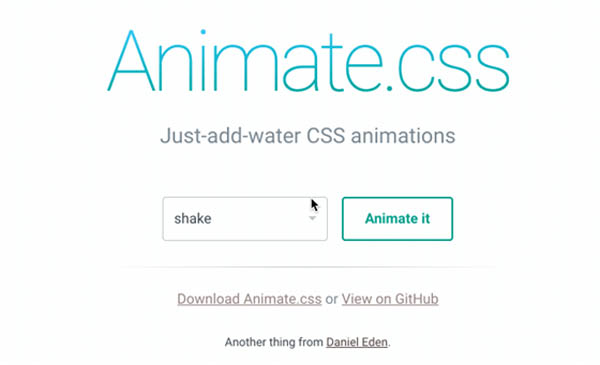
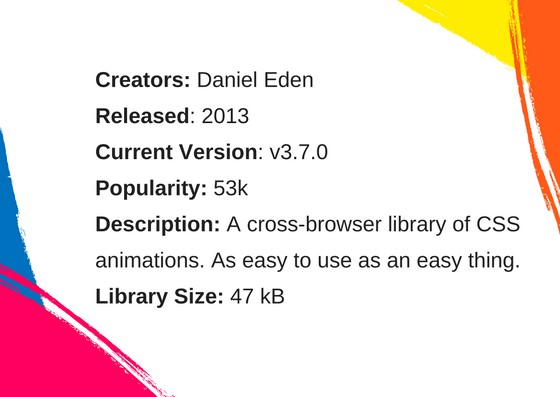
Animate.css是一款基于CSS的动画库。它不但简单易用,而且能够被集成到各种使用CSS的项目中。例如,您可以在WordPress或Drupal(是使用PHP语言编写的开源内容管理框架)中使用它。要想使用它,您必须通过CSS样式表来链接到该库中。一旦完成之后,您就可以使用该库本身所提供的CSS类,来对HTML的各个元素进行动画处理了。
同时,由于它本身只有43 kb,该库能够支持也更适合于对jQuery(是一个快速、简洁的JavaScript框架)的操作。此外,它也是一款跨浏览器的程序库,因此它不会限制您所使用的浏览器类型。我们在此力推该插件的原因是:它在该领域的社区中具有广泛的认可度。因此,该插件会被时常进行“打磨”,并能够支持其他种类的库。另外,由于大家对它的开发热度不减,因此它对于各种解决方案都有着强大的兼容能力。
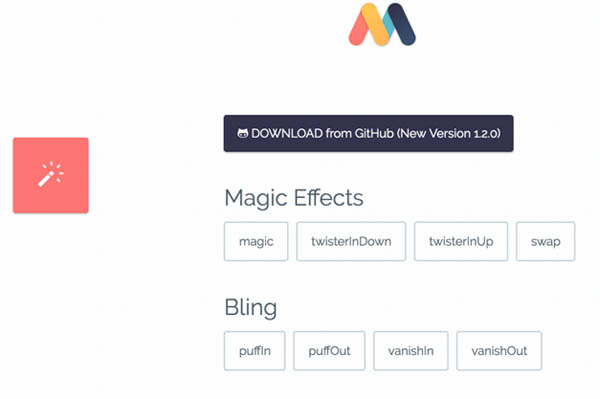
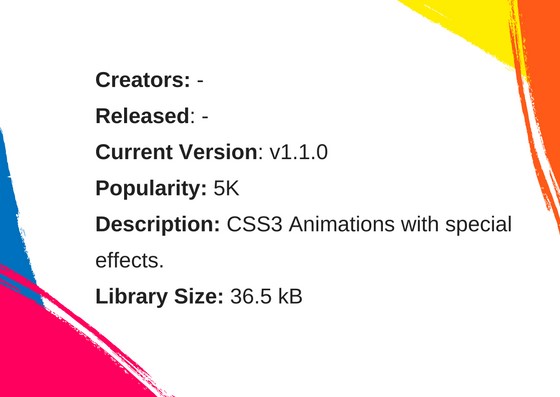
Magic Animations是我们力推的另一个CSS动画库。令人印象深刻的是,它不但能以自己的方式单独呈现,也能与诸如animate.css等其他动画库协同工作。因此Magic Animations在功能与性能方面都是***的。另外,它还附带了一个精彩的演示程序,您可以在下载之前先观看体验一下。说不定它能给您当前的项目与工作带来更好的启发与想法。
通过使用该动画库,您可以创建出绚丽的动画效果,包括旋转呈现(twisterInDown),换入(swap),淡出(vanish),以及更多特效。同时,它还支持静态与透视的效果。因此总的来说,它是一款非常值得UI设计师们去试用的动画库。
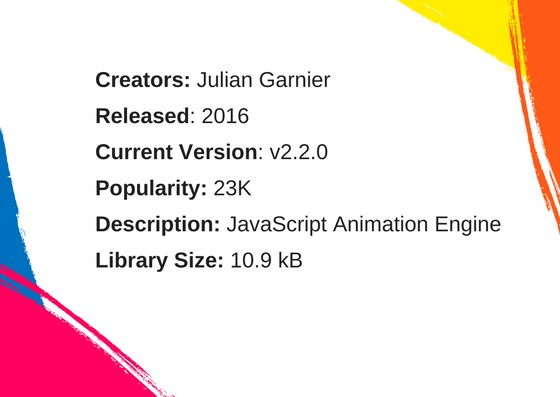
4.AnimeJS
相对于上述所列的其他动画库,AnimeJS是一款比较新的JS库。虽然起初只是在小范围内被发布,但是它却能迅速得以“窜红”。AnimeJS有着完整的软件包和动画库,因此它是大多数普通项目的***选择。与此同时,正是由于它的全面和“庞大”,如果您正在构建一个轻量级网站的话,我们建议您还是使用其他的动画库吧。
AnimeJS比较容易上手。由于它是一款JavaScript库,因此您可以让它与DOM中的各个元素进行交互,并能顺利地给它们添加动画效果。同时,它也能实现CSS转换和SVG的各种动画效果。AnimeJS的另一个关键特点是它有着良好的配套文档。UI设计者们可以通过试用,去“解锁”它的更多新功能。
5.CSShake
CSShake是一款主打颤动(shake)元素特效的CSS动画库。通过使用该动画库,您可以在整个项目中创建不同效果的颤动元素。例如:当用户没有输入正确的密码,或尝试执行系统所不允许的操作时,您可能在指定项目或场景中添加颤动的动画效果。该特效最初由苹果公司的应用产品所推出,如今已在多数其他公司的产品里被广泛应用了。
CSShake的唯一缺点是它的文件大小,足有78.8 kb。
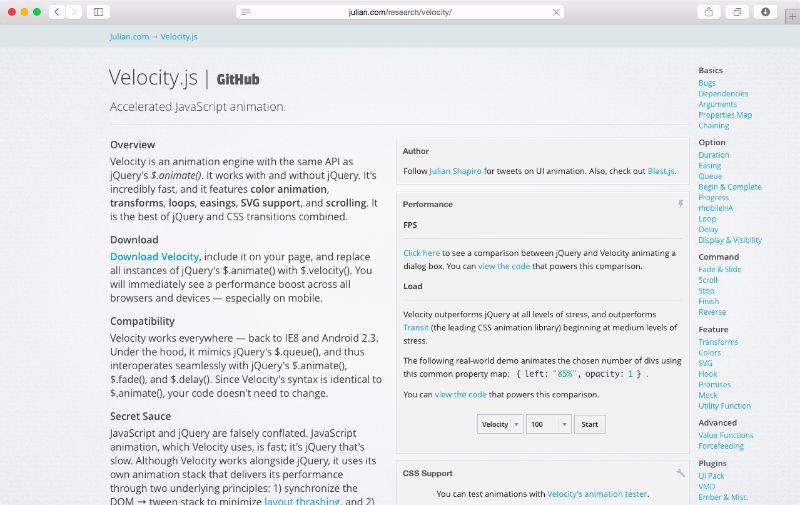
我们在此所列的***一个动画库是Velocity.js。它于2014年被发布,具有全功能的动画库,能够帮助您实现包括滚动、完成、停止、后退等大量的操作效果。此外,一些知名公司,如WhatsApp、Gap、MailChimp(是通过电子邮件订阅RSS的在线工具)等都在其项目中有使用到了Velocity.js。
它不但运行速度快,而且能够提供丰富的功能与效果。
原文标题:Six Excellent Animation Libraries for UI Designers in 2018,作者: Mitesh Patel
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】