这篇文章,主要是总结一下,我在移动端布局用过的方法。有三种,一种是响应式布局,利用@meida判断各个size;第二种是REM;最后是设置viewport中的width。
响应式布局
这种感觉是最好理解了,利用@media进行断点,在每个断点中编写css。
- @media (max-width:768px){
- //css
- }
上面这段代码,在浏览器的宽度低于768时有效。同理,如果把max换成min,就会变成高于768时有效。可以设置宽度,也可以设置高度,也可以同时设置多个值。
在MDN,@media上,发现很多值都可以做判断的。宽,高,宽高比,颜色(这个是指定输出设备每个像素单位的比特值),是否横屏或竖屏,还有很多,可以去MDN看看。
媒体类型
@meida还可以根据媒体类型进行断点。
- all,所有设备
- print,打印
- screen,彩色的电脑屏幕
- speech,不知道什么来的。
关键字
- @media (max-width:1000px){
- div{background:blue;}
- }
- @media (min-width:1000px) and (max-width:1150px){
- div{background: yellow;}
- }
- @media only screen and (max-width:1150px){
- div{border:solid 1px;}
- }
- @media not print and (max-width:1150px){
- div{border-radius:50%;}
- }
- and,就是‘和’的意思,前后两个条件都达到时
- only,唯一
- not,除了这个之外
上面4个@media,分别的效果是:
- 当浏览器宽度低于1000px时
- 当浏览器宽度大于1000px 和 小于1150px时
- 当在屏幕上显示 和 宽度小于1150px时
- 除了在打印上显示外 和 宽度小于1150px时
按需‘加载’css
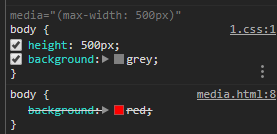
@media还可以用在link标签上。
- <link rel="stylesheet" href="css/1.css" media="(max-width:500px)"/>
当浏览器宽度低于500px时,1.css的样式才会有效果。但这不代表大于500px时,就没加载了1.css。使用了@media属性后,只会让你当条件符合了,才让对应的css文件有效果。而且用这种方式有一个好处,就是不用在css里写@media。
平常响应式网站的开发
平时响应式网站的开发,我都会先对比PC和MOBILE的设计稿,看看有什么区别,然后才进行编写css。通常都是使用flex。宽度尽量用百分比,间距、高度、字体大小使用 em,就可以很方便的进行大小的控制。
REM
REM这个单位,会根据html的font-size大小进行转换。
- html{font-size:100px;}
- p{padding-top:.5rem;}
转换后p的padding-top就是50px了。只要我们进行适当的计算,当前屏幕的宽度,html的font-size是多少px就OK了。
如何计算当前html的font-size值
比如,我们拿到的设计稿是750px,那就设置成当屏幕宽度是750的时候,html的font-size就是100px(当然这个100px你可以随意设置的,我设置成100px只是方便我计算),然后就根据当前屏幕的宽度 / 750 * 100,就得到了当前屏幕宽度的font-size值。
- //当前屏幕宽度 / 750 = 当前屏幕宽度的font-size / 100
- //代码如下
- (function (doc, win) {
- var docEl = doc.documentElement,
- resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
- recalc = function () {
- var clientWidth = docEl.clientWidth;
- if (!clientWidth) return;
- docEl.style.fontSize = 100 * (clientWidth / 750) + 'px';
- };
- if (!doc.addEventListener) return;
- win.addEventListener(resizeEvt, recalc, false);
- doc.addEventListener('DOMContentLoaded', recalc, false);
- })(document, window);
上面这段代码,是直接根据屏幕宽度进行计算font-size的。而淘宝移动端REM方案,还根据你的dpr去计算,而且会进行整体的缩放。淘宝的这种方案,比上面的代码会好很多。
大家注意边框的大小。第二张图的边框是比第一张图的小的,两个都是border:solid 1px。其他的边距都是一样。淘宝的方案,解决了另一个问题:边框1px的问题。
大家可以打开以下链接,看看具体的效果:
第一种方案(http://www.rni-l.com/mobile/index2.html)
第二种方案(http://www.rni-l.com/mobile/index.html)
淘宝移动端REM
这个很简单,只需要加载js就好了
- <script src="http://g.tbcdn.cn/mtb/lib-flexible/%7B%7Bversion%7D%7D/??flexible_css.js,flexible.js"/>
然后在css中,将px转为rem就好了。我是用scss的,所以写个函数就好了。
- @function s($px) {
- <a href="http://www.jobbole.com/members/wx1409399284">@return</a> ($px / 75) * 1rem;
- }
- p{
- font-size:s(40);padding-left: s(52);
- }
比如p的font-size在750的设计稿是40px,然后s(40)就OK了。
设置viewport中的width
这种方案,就是定死viewport中的width大小。
比如设计稿是750的,然后就在代码上写:
- <meta name="viewport" content="width=750"/>
我们用同样的页面,看看效果是怎么样
链接:第三种方案(http://www.rni-l.com/mobile/index3.html)
效果和第二种是一样的,在手机上看也是。
- .top{
- display: flex;align-items:center;padding:50px 0 113.5px;justify-content:space-between;width:100%;
- p{
- font-size:40px;padding-left:52px;
- }
- img{
- width:71.5px;height: 71.5px;display: block;margin-right: 63.5px;
- }
- }
而代码是直接使用px的,定死的。
感觉从效果上来看,是很完美的,但是为什么不是这种方法最流行?
- @media screen and (max-width:360px){
- .box{color:red;}
- }
- @media screen and (max-width:520px){
- .box{color:black;}
- }
- @media screen and (max-width:750px){
- .box{color:yellow;}
- }
我在iphone7,小米5s,谷歌浏览器模拟的iphone6plus上,字体颜色都是黄色的。所以@media媒体查询是无法使用的,因为已经将宽度定死了。而REM方案却可以使用媒体查询的。因为移动端有很多奇怪的大小,而且在不同的浏览器或者微信上,高度都是不同的,所以可能会造成间距有很大的问题。
- window.screen.width
用js,可以获取当前设备的宽度。
对比三种方式
响应式的优缺点
优点:兼容性好,@media在ie9以上是支持的,PC和MOBILE是同一套代码的,不用分开。
缺点:要写得css相对另外两个多很多,而且各个断点都要做好。css样式会稍微大点,更麻烦。
REM优缺点
优点:能维持能整体的布局效果,移动端兼容性好,不用写多个css代码,而且还可以利用@media进行优化。
缺点:开头要引入一段js代码,单位都要改成rem(font-size可以用px),计算rem比较麻烦(可以引用预处理器,但是增加了编译过程,相对麻烦了点)。pc和mobile要分开。
设置viewport中的width
优点:和REM相同,而且不用写rem,直接使用px,更加快捷。
缺点:效果可能没rem的好,图片可能会相对模糊,而且无法使用@media进行断点,不同size的手机上显示,高度间距可能会相差很大。
总结
还是看项目需求,再决定使用哪种方案,如果就手机站的话,我使用REM比较多。如果对距离比较精确的话,大量css3动画的,就使用第三种。