目前不同类型的Web开发人员都在广泛使用AngularJS,这套卓越的框架也充分证明了自身满足各类不同需求的能力。作为一名Web开发人员,无论大家是刚刚入门的新手还是已经拥有丰富的实践经验,选择一款优秀的框架都是必要的工作前提,而AngularJS正是这样一套理想的解决方案。在使用AnguarJS的过程中,大家可以同时学习到更多与应用程序开发相关的知识以及如何构建起更出色、更具吸引力的应用成果。如果大家希望在应用程序的创建工作中采取各类最佳实践,那么AngularJS也能够带来极大的助益。总而言之,这套框架的强大功能与特性永远不会让有着应用开发需求的朋友们失望。
AngularJS拥有多项极为出彩的特性,今天我们就以一款简单的应用程序为例帮助大家了解如何对其加以运用。而在配合Firebase的情况下,我们这款简单但却具备实用性的应用能够轻松被构建完成。作为成品,开发完成的这款应用允许大家随时登入或者登录并在其上发布文章。
AngularJS与Firebase介绍
AngularJS是目前最受Web开发人员青睐的一套JavaScript MVC框架。如果大家希望创建出一款与众不同的应用,那么它绝对是各位的最佳选择——这要归功于其强大的HTML功能扩展特性。在AngularJS的帮助下,我们不再需要使用大量代码来构建应用程序,其惊人的关联性注入与绑定机制将让应用开发变得异常便捷。
在另一方面,Firebase能够为AngularJS提供出色的支持,这就免除了大家为所创建应用程序开发后端支持的烦恼。在Firebase的帮助下,我们的应用程序将能够以实时方式进行数据备份——当然,必要的API调用还是少不了的。
AngularJS本身虽然已经相当强大,但在Firebase的辅助下,我们将能够让自己的应用程序成果更上一层楼。
从这里开始
在着手利用AngularJS创建这款简单的小Web应用之前,大家首先需要下载angular-seed项目。下载完成之后,大家需要打开对应的下载目录并安装其中的关联性以实现运行。具体代码如下所示:
- $ cd angular-seed
- $ npm install ## Install the dependencies
下一步则是利用以下代表启动节点服务器:
- $ npm start ## Start the server
节点服务器启动并开始运行之后,我们需要打开浏览器并访问http://localhost:8000/app/index.html,此时其中会显示正在运行的默认应用。
接下来访问angular-seed项目文件夹下的该应用目录,应用程序的代码就保存在这里。
作为该应用程序的核心,app.js也将存放在该应用文件夹内。所有应用层级的模块与app.js内的路由都需要进行声明。
另外,大家还会在这里找到angular-seed的两个视图,即view 1与view 2。它们始终以默认形式存在。我们需要在应用文件夹中将这些视图删除。
现在开始我们要从零开始创建应用程序了:大家首先需要打开app.js并删除其中的全部已有代码。在app.js当中定义我们的应用程序路由,这要求大家使用ngRoute,AngularJS当中的模块之一。默认情况下app.js并不包含该模块,因此我们需要手动将其注入至应用程序当中从而加以使用。大家可以利用以下代码完成该AngularJS模块的添加工作:
- angular.module('myApp', [
- 'ngRoute'
- ])
ngRoute模块将带来一项重要的组件,即$routeProvider,其能够完美地对路由进行配置。我们需要使用以下代码将$routeProvider注入至angular-module的配置方法当中,从而完成路由定义:
- 'use strict';
- angular.module('myApp', [
- 'ngRoute'
- ]).
- config(['$routeProvider', function($routeProvider) {
- // Routes will be here
- }]);
完成以上步骤后,现在我们就可以打开index.html了。将index.html当中的全部内容清除,只保留脚本引用以及div。
每一次进行路由变更时,我们都需要按照以上方法对div内容进行调整。
在视图当中创建符号
我们需要在app目录当中创建一个新的文件夹并将其命名为home。在该文件夹当中,我们额外再创建两个文件夹,分别为home.js与home.html。首先打开home.html并将以下代码添加进去:
- <!DOCTYPE html>
- <html lang="en" ng-app="myApp">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <link rel="icon" href="http://getbootstrap.com/favicon.ico">
- <title>AngularJS & Firebase Web App</title>
- <link href="http://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet">
- <link href="http://getbootstrap.com/examples/signin/signin.css" rel="stylesheet">
- <link href="justified-nav.css" rel="stylesheet">
- </head>
- <body>
- <div class="container">
- <div class="jumbotron" style="padding-bottom:0px;">
- <h2>AngularJS & Firebase App!</h2>
- </div>
- <form class="form-signin" role="form">
- <input type="email" class="form-control" placeholder="Email address" required="" autofocus="">
- <input type="password" class="form-control" placeholder="Password" required="">
- <label class="checkbox">
- <a href="#"> Sign Up</>
- </label>
- <button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button>
- </form>
- </div>
- </body></html>
在home.js当中,我们则需要创建一套路由机制以访问home视图。另外还需要为由home视图创建的$scope设置一套控制器。控制器永远负责控制与之对应的特定视图。具体代码如下所示:
- use strict';
- angular.module('myApp.home', ['ngRoute'])
- // Declared route
- .config(['$routeProvider', function($routeProvider) {
- $routeProvider.when('/home', {
- templateUrl: 'home/home.html',
- controller: 'HomeCtrl'
- });
- }])
- // Home controller
- .controller('HomeCtrl', [function() {
- }]);
现在应用程序已经准备就绪。打开app.js,而后将myApp.home home模块添加到该应用当中。利用$routeProvider.otherwise方法为我们的应用程序声明一套指向home视图的默认路由,具体代码如下所示:
- 'use strict';
- angular.module('myApp', [
- 'ngRoute',
- 'myApp.home' // Newly added home module
- ]).
- config(['$routeProvider', function($routeProvider) {
- // Set defualt view of our app to home
- $routeProvider.otherwise({
- redirectTo: '/home'
- });
- }]);
如果大家希望显示自己的home页面,则将home.js添加到该应用的主HTML模板文件当中。要完成这项操作,请打开index.html文件并湢以下代码:
- <script src="home/home.js"></script>
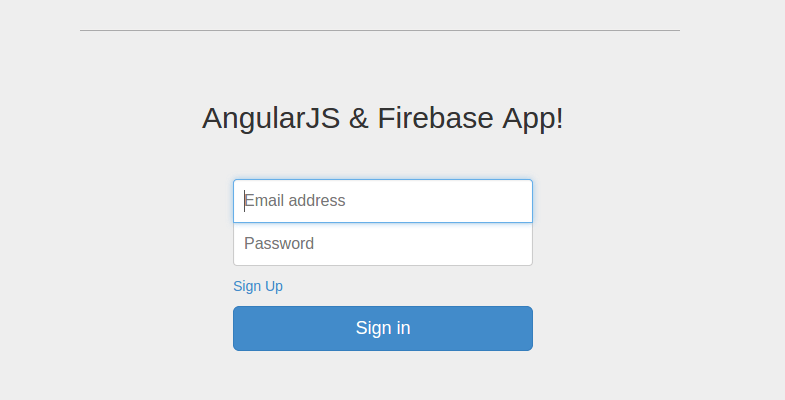
现在一切工作已经完成,该应用随时准备加以运行了!要开始使用这款应用,我们需要重启服务器并将自己的浏览器指向http://localhost:8000/app/index.html以访问登入页面,在这里大家可以实现对该应用程序的访问。

如果大家需要使用Firebase(具体理由如前文所述),则需要首先创建一个Firebase账户。在账户创建完成后,我们将屏幕上所显示的已创建应用url添加进来,而后点击“管理该应用”。
创建自己的应用程序感觉不错吧?Angular.js能够为此类开发工作提供我们所需要的一切。而且只需几分钟,我们的这款简单小应用就已经正式上线啦!






























