此文仅仅针对文字这一视觉设计中的单一要素,探讨一些关于优化阅读体验方面可以拿出来说一说的方法和经验。
限制字体选择增加简洁感
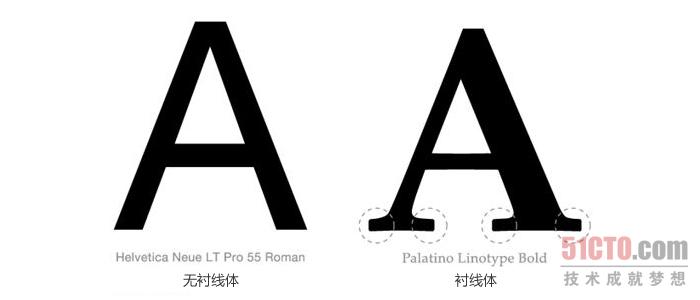
首先解释两个概念无衬线体和衬线。无衬线体(Sans-serif)专指西文中没有衬线的字体,与汉字字体中的黑体相对应。与衬线字体相反。该类字体通常是机械的和统一线条的,它们往往拥有相同的曲率,笔直的线条,锐利的转角。在字体排印学里,衬线指的是字母结构笔画之外的装饰性笔画。有衬线的字体叫衬线体(serif);没有衬线的字体,则叫做无衬线体(sans-serif)。
当每个文字都能容易识别,不需要太多猜测时,这个字体就是具有可读性的。纸媒通常使用的字体是衬线体,读起来视觉感受会更舒适,但是在移动设备数字环境下就不一定了。长文本情况下字体聚合密集,衬线装饰在像素点阵的排布中显示的并不均匀,边角的装饰会让字体有破边的感觉,因此这种情况需要选择无衬线体,让文字的边缘看起来更清晰而易于阅读。

在选择可读性字体的前提下,我们又通常会对页面包括功能相同的文字内容分组和设定相同的字体,但是分组区别对待过多就会使原本易于阅读的内容造成视觉干扰,影响文字本身传递的信息内容。因此限定字体同时出现的数量选择,可以让页面在易度的基础上更简洁。

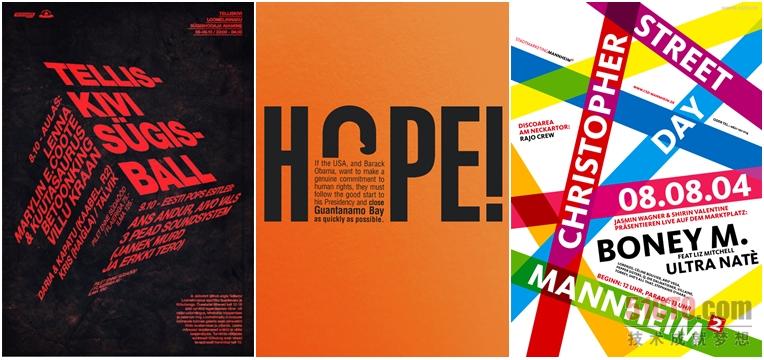
当然对与非长文本的内容,比如海报或者banner宣传中,为了凸现风格、夸张效果达到吸引用户的眼球的目的,需要采用不同文字的选择,甚至重新设计字体。易读性的优先级会在这里有所调整。

#p#
正确应用颜色和字号有效划分信息层级
我们对不同内容的文字进行区分时,通常做法是改变文字颜色、改变字体、改变排布和分行等。其中最易懂的就是改变字号和颜色,当然文字颜色的改变也不是无规则的任意为之。
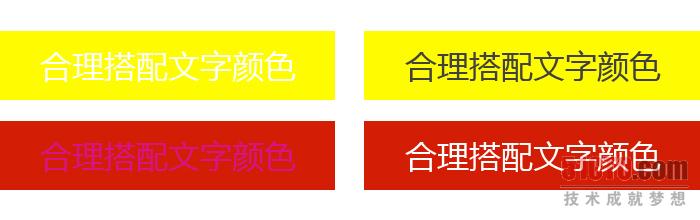
当使用色彩时,字体与背景间的充分对比是必须的,这样才能创造出最佳的可读性。如果色彩的明度和饱和度对比过弱,文字就很难看到。因为颜色导致阅读体验变差的情况,例如黄色背景搭配白色文字、红色背景搭配粉色文字等。掌握一些基础的配色规则并且合理运用,颜色也可以提高阅读体验。

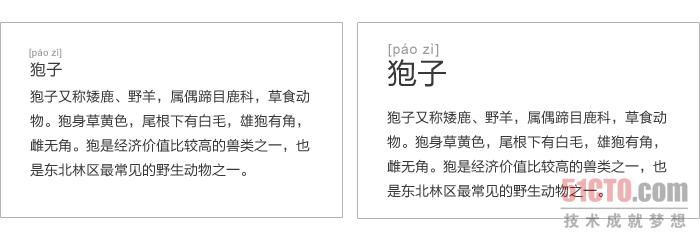
对于功能不同的内容假如设定了相同的属性,就会很难快速凸显重点。而标题和正文字号倘若区别对待就要有明显差别,微弱的差别使人很难判断两者是否是不同的内容。例如下图左,正文14号字,标题16号字,两者差别不大,很难判断有一个明确的区分。为了避免这种不彻底的处理方式,应该将标题突出,也就是字号增大,与内容明确的区别开。
 #p#
#p#
采用网格体系创造有序和谐的阅读氛围
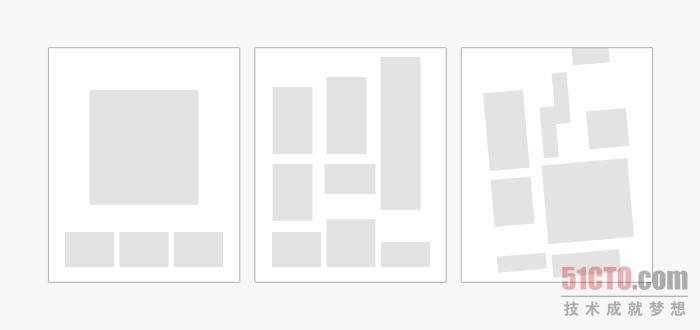
栅格系统大家应该都不陌生,其实栅格系统就是纸媒中常用的传统意义上的网格体系。对于任何平台的设计来说,网格体系的使用,可以让信息呈现更加美观易读。
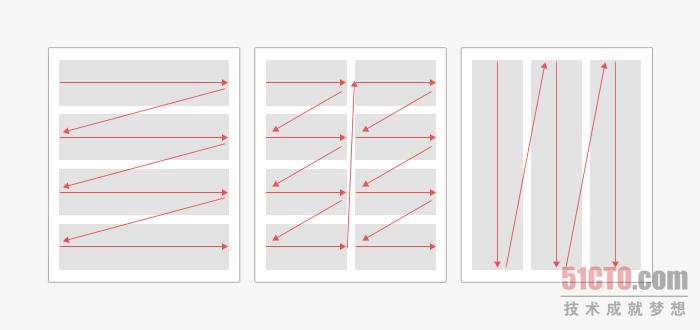
根据内容的安排套嵌网格引导阅读视线

变换规矩的套嵌形式让页面更富节奏感


网格体系为我们提供了一个基础结构,文字依托有形或无形网格可以创造出超乎想像的空间格局。
 #p#
#p#
改变依赖默认值的习惯,去除不协调
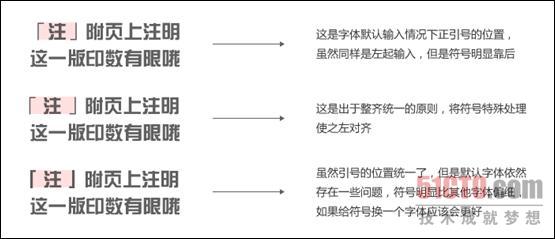
已有字体都是以设计了该字体设计师所认为的最美的形状构成的。但是在排版过程中,一定会存在觉得某个字或者符号不协调的情况。这个时候就需要变通的改善和解决。

以我们常用的一款综艺体为例,上图符号与换行文字默认状态并不是左对其的,通过调整间距或者更换符号字体来达到视觉的对齐或统一。
上述几点只作为个人经验的引子,举一反三,实践的过程中大家肯定也有自己的一套处理方法,熟练掌握并运用好一定会让你的设计更有条理,内容呈现更加易懂,当然最重要的就是让我们的阅读体验持续的优化让用户受益。



























