又到了一年一度的毕业季了,青春散场,却等待下一场开幕。

在求职大军中,IT行业的程序员、码农是工科类大学生的热门选择之一,尤其是近几年Web的如火如荼,更是吸引了成千上万的程序员投身其中追求自己的梦想,这篇文章以Web面试官的经历整理而成,希望能对你有所帮助。
jQuery是什么?
jQuery是javascript编写一个可重用的JavaScript库。
不使用JQuery设置UI文本的JavaScript代码如下:
- document.getElementById("txt1").value = "hello";
用JQuery类库后的的JavaScript代码如下:
- $("#txt1").val("Hello");
可见,在使用JQuery类库后的JavaScript代码明显简洁了很多,也更符合IT行业特点:短、平、快。
jquery与JavaScript的关系,JQuery会取代JavaScript吗?
JavaScript:是一门Web***的脚本语言。
JQuery: 是一个优秀的Javascript框架。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。
故,jQuery是并不是要取代的JavaScript;使用JQuery使Web开发变得简单。
如何使用jQuery库?
从jquery.com下载的jquery.js文件(***的JQuery版本V1.11.1或V2.1.1)。 jQuery的文件规则,如“jquery-1.4.1.j s”,其中1.4.1是JS文件的版本的版本号。
在开发Web程序前,需要包含的JavaScript,如图下面的代码:
- <script src="file:///C:/jquery-1.11.1.min.js" type="text/javascript"></script>
CDN(内容分发网络)是什么?
在开发Web页面,考虑最多的问题之一是页面在客户端电脑的响应:时间越短,用户体验越好。
而制约用户体验的关键因素之一是浏览器下载Web文件大小,包括*.html、图片、*.js、*.css等文件。
为了***化复用和节约带宽,故CDN应运而生:其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。其目的是使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度。
如何使用JQuery CDN?
推荐使用官方的CDN节点,使用代码如下:
- <script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
- <script src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
还有Google提供的JQuery CDN:
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js">
- </script>
同时微软也提供了JQuery CDN的节点:
- <script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery/jquery-1.9.1.min.js">
- </script>
如何在CDN网络不可访问情况下,能自动访问网站的JQuery文件?
一般情况下,CDN网络节点是可靠的。
但是偶尔也有失灵的时候,故为了提供双保险,可进行判断网络加载CDN失败,则自动加载网站上的JQuery
, 示例代码如下:
- <script type="text/javascript" src="http:/ajax.microsoft.com/ajax/jquery/jquery-1.9.1.min.js"></script>
- <script type="text/javascript">if (typeof jQuery == 'undefined')
- {
- document.write(unescape("%3Cscript src='Scripts/jquery.1.9.1.min.js' type='text/javascript'%3E%3C/script%3E"));
- }</script>
同版本的JQuery.js文件和JQuery.min.js有何不同?
相同:
这两个文件提供相同的jQuery的功能,即在函数调用上没有区别。
不同:
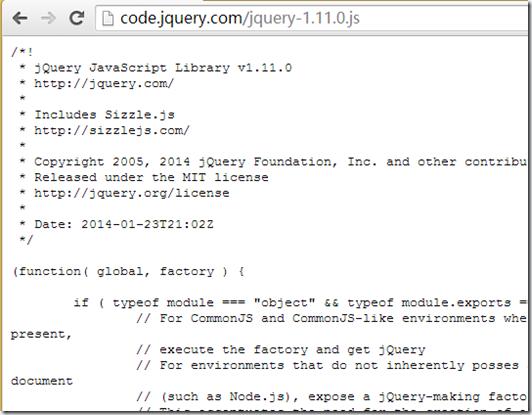
JQuery.js文件,适合让程序员阅读,如下图所示:
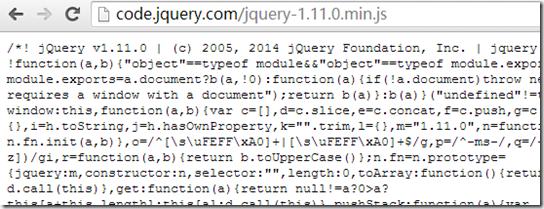
JQuery.min.js文件,通过压缩和删除所有的空格,以节省带宽和空间,使得文件更小,用于网络传输,不适合程序员阅读。
何时使用jquery.js,何时使用jquery.min.js?
开发调试场景下:用JQuery.js文件,因为你想调试,能够看到javascript代码。
生产部署环境下:用JQuery.min.js文件,可减少网络宽度,加快网页加载速度。
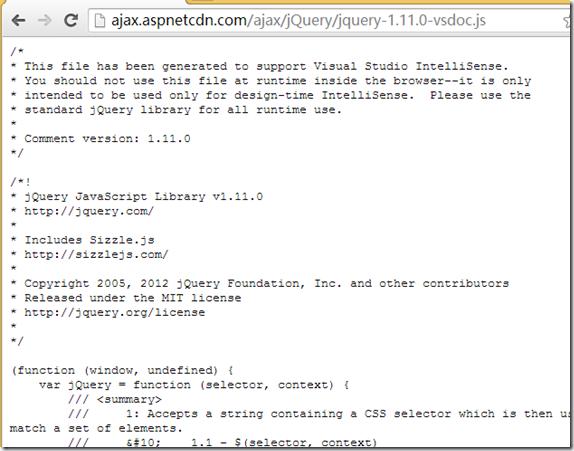
JQuery.vsdoc.js文件是什么?
*.vsdoc.js文件是用来在微软的开发环境Visual Studio下使用的,方便得获得JQuery的智能感知,当你输入JQuery函授后,会自动提示函数的类型、函数使用说明、函数参数等等。
如果在VS下用JQuery开发Web程序,则vsdoc.js文件会大大的提高开发效率。
JQuery的基本语法如何解释?
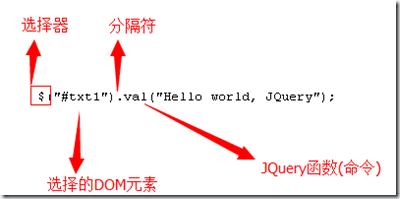
jQuery的语法结构可以分为四部分:
-
默认情况下,所有Jquery的命令开始以一个“$”符号。
-
其次是HTML元素的选择。例如下面是我们通过ID“txt1”选择一个HTML文本框。
-
接着由点(.)分隔。这个操作者将分离的元素和该元素的动作(函数)。
-
***什么样的函数(动作)。
例如在下面的jQuery代码,我们正在设置的文本值为“Hello world, jQuery”。
在jQuery中,“$”符号代表什么?
在JQuery中,“$”符号是一个jQuery的别名,默认的JQuery类库以$开头。
为何要使用JQuery.noConflict()
有很多类似JQuery一样的类库,如MooTools, Backbone, Sammy, Cappuccino, Knockout 。这些类库中,有的也使用了$符号,如果同时使用,则会导致命名冲突。
为了解决这个冲突,需要用到JQuery.noConflict(),这样就不依赖$这个默认符号了。
例如:
- $.noConflict();
- jQuery("p").text("I am jquery and I am working…");
或者使用别名代替:
- var jq = $.noConflict();
- jq("p").text("I am invoked using jquery shortcut…");
请举例说明JQuery的选择器
选择所有HTML的p元素,并隐藏
- $("p").hide();
选择ID为Text1的HTML元素,并赋值
- $("#Text1").val("Hello");
选择Class为Text1dHTML元素,并赋值
- $(".Text1").val("Hello");
在JQuery中,如何使用document.ready?
一次完整的HTML DOM加载完成,会触发HTML的“document.ready”事件,而要通过JQuery访问HTML元素,则需要页面的HTML元素加载完成。
例如:
- <script>
- $("#text1").val("Sometext"); // 报错。因为text1此刻未加载完成,无法访问</script>
- </head>
- <body>
- <input type="text" id="text1" />
- </body>
而在Ready事件中的可访问HTML元素,例子如下:
- <script>
- $(document).ready(function(){
- $("#text1").val("Sometext");
- });</script>
同一个页面中,能否加载多个个document.ready事件?
可以。
如何用JQuery对HTML元素事件进行附加?
下面通过2个例子来说明
例子1,选择所有的button元素,在其click事件中,对所有p元素进行toggle。
- $("button").click(function(){
- $("p").toggle();
- });
例子2,选择ID为p1的元素,在mouseenter事件中,进行alert。
- $("#p1").mouseenter(function(){
- alert("You entered p1!");
- });
如何使用JQuery添加样式(style)?
使用例子如下:
- $("li").filter(".middle").addClass("selected");
css样式内容如下:
- <style>
- .selected { color:red; }</style>