响应式网页设计,毫无疑问地变得越来越重要了。如果你还没听说过响应式设计,可以先看看我之前发的文章响应式网站。对新手来说, 响应式设计听起来可能会有点复杂, 但事实上,它比你想象的简单得多。为了让你能快速入门,我准备了一个简易的教程。通过这三个步骤,你一定可以了解响应式设计的基本原理和media query(在你有一些CSS基础的前提下)。
***步. Meta 标签 (查看 demo)
为了适应屏幕,多数的移动浏览器会把HTML网页缩放到设备屏幕的宽度。你可以使用meta标签的viewport属性来设置。下面的代码告诉浏览器使用设备屏幕宽度作为内容的宽度,并且忽视初始的宽度设置。这段代码写在 <head>里面
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
IE8及以下的浏览器不支持media query。你可以使用media-queries.js 或 respond.js 。这样IE就能支持media query了。
- <!--[if lt IE 9]>
- <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
- <![endif]-->
第二步. HTML 结构
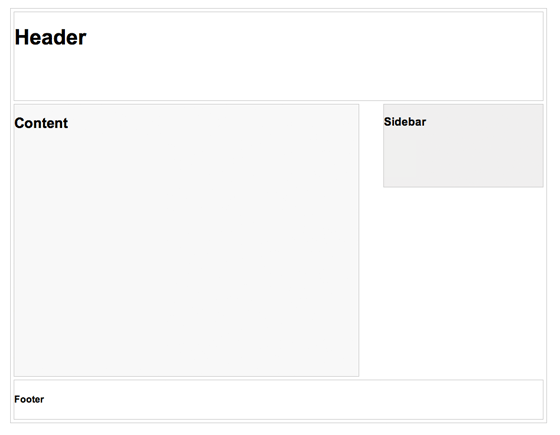
这个例子里面,有header、content、sidebar和footer等基本的网页布局。 header 有固定的高180px,content 容器的宽是600px,sidebar的宽是300px。

第三步. Media QueriesCSS3 media query 响应式网页设计的关键。它像一个if语句,告诉浏览器如何根据特定的屏幕宽口来加载网页。
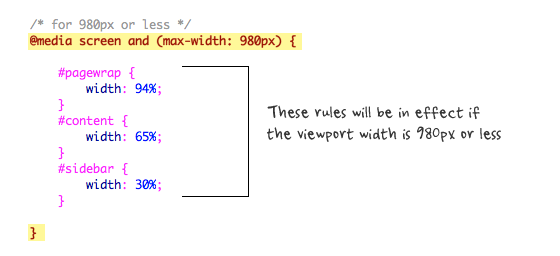
如果屏幕窗口小于980px,下面的规则就生效。在这里,我设置了容器的宽度为百分比的形式而不是像素单位,这样会更加灵活。

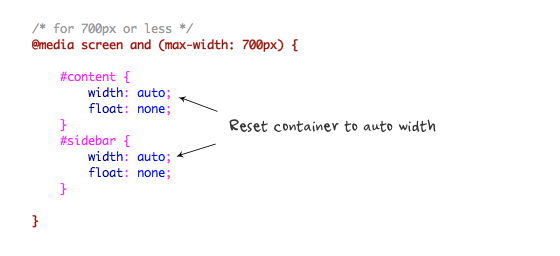
如果屏幕窗口小于700px, 定义 #content 和 #sidebar 为自适应宽度,并移除它的浮动属性,这样它会全屏显示。

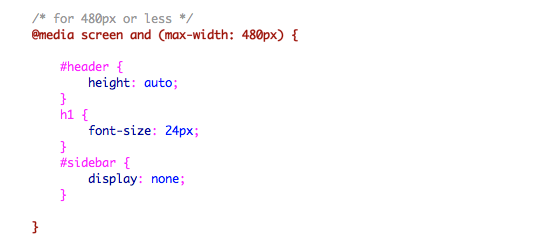
如果屏幕窗口小于480px (移动设备的屏幕), 设置#header 高为自适应,把h1字体设置为24px,并且隐藏#sidebar。

这些media query,你可以写很多。在这个demo,我只写了三个。media query的目的是应用不同的CSS规则来实现屏幕的***布局。它可以写在同一个CSS文件,也可以写在不同的文件。
结论
这个教程的目的是展示响应式设计的基本原理。如果你要更加深入的学习,查看这个:Responsive Design With Media Queries.


2012-05-21 09:21:29
2010-09-14 13:47:44
2010-09-27 09:56:26






















