我经常看到有很多人询问HTML5某个特性当前各浏览器的支持情况。的确,因为HTML5内容庞大,特性众多,而浏览器的支持情况又混杂不一,随时都有可能变化,所以了解起来比较困难。在这里,我汇总了一些常用的网站供前端开发者了解HTML5浏览器的支持情况。
浏览器支持情况统计
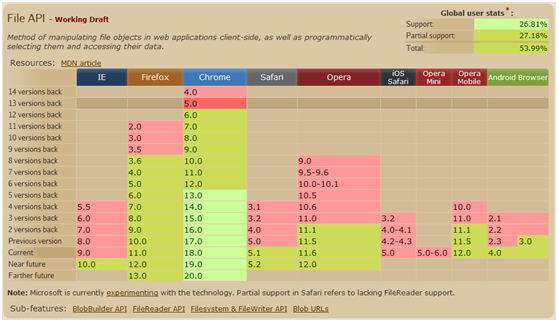
When Can IUse:图表经常更新,展示了HTML5、CSS3、SVG等浏览器的支持情况。在这里可以了解到很多新知识,例如Firefox和Opera支持PNG动画;另外重要的一点是可以了解到各浏览器是否支持某个HTML特性以及准备什么时候支持。

HTML5 Readiness:看起来很酷,但是信息较少。

MobileHTML5.org:提供了移动设备对于HTML5的支持情况,移动浏览器信息比较全。

而针对CSS3,CSS3选择器浏览器支持、CSS3背景属性浏览器支持、CSS3移动浏览器支持都可供参考。
浏览器测试
以下的网站可以测试你当前浏览器对HTML5特性的支持情况。
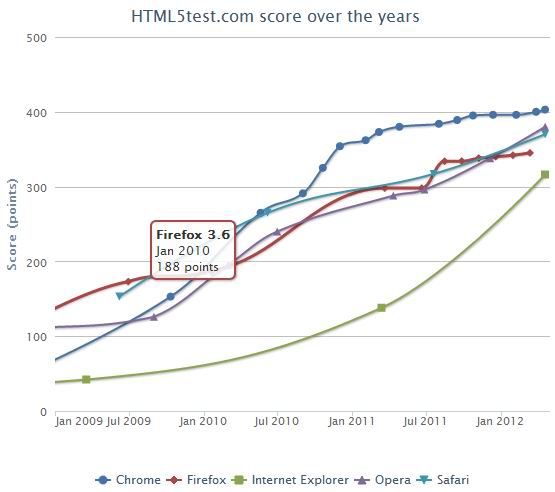
HTML5Test:常用的网站,可以快速测试你浏览器对HTML5特性的支持。同时还能展示浏览器之间HTML5支持情况的对比。

What’s My IP:和上面一个比较类似,不过还包括了对CSS3的支持。
Haz.io:使用了Modernizr来检测HTML5、CSS3的支持情况。
Detector:和上面一个比较类似。
CSS3info:提供了对CSS3选择器支持的测试。
HTML5Demo:HTML5 Demo网站提供了许多新特性的示例,你也可以在这里了解到所展示特性你的浏览器和各主流浏览器的支持情况。
HTML5的结构实在是太庞大了,以上每个网站对于HTML5特性都没有涵盖完全,你有时可能需要把它们互相结合起来,并手动查阅一些资料才能了解到***的支持情况。
原文链接:http://www.cnblogs.com/javawebsoa/archive/2012/04/19/2458224.html
【编辑推荐】

























