模板的设计综合多屏幕响应式设计和自运行的jQuery marquee(无间断滚动)技术,主要解决的难题是如何根据显示屏幕的大小利用jQuery的Ajax技术加载额外的互操作数据到模板中。利用CSS3中的媒体查询功能以及包含一组通用的HTML和CSS标签,这个模板提供了非常出色的跨设备的用户体验。
注: 关于仅基于CSS的响应式设计和起始程序模板,更多信息 请参照 针对多屏幕开发的可自定义启动程序设计。
总体介绍: jQuery 和 Dreamweaver
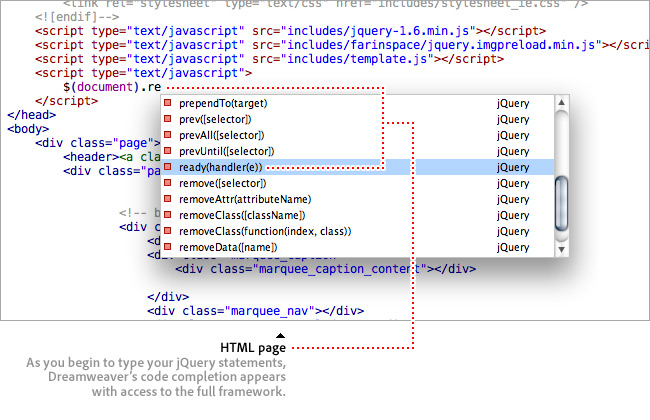
Dreamweaver CS5.5其中一个很重要的特征是内嵌的jQuery支持。不论是jQuery的初学者还是一个很有经验的JavaScript开发人员, Dreamweaver包含的代码提示功能和内嵌的jQuery支持都无疑提高了开发效率(参照图1)。除了支持JQuery,Dreamweaver CS5.5也强力支持CSS3 媒体查询和多屏幕设计(也叫响应式设计)。

图 1. Dreamweaver 支持jQuery代码提示功能.
自定义jQuery 脚本
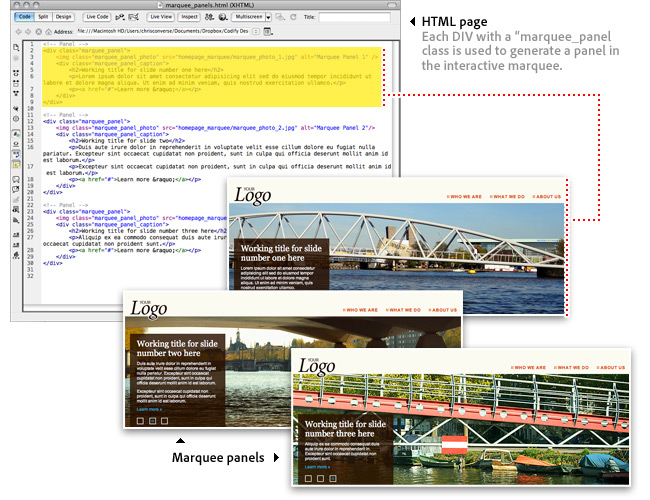
模板中包含了一个自定义的脚本库,该脚本库由 Codify Design Studio 开发,用来创建一个可交互主页marquee内容。滚动内容的实现完全基于标准HTML。在模板中marquee内容是由一组面板(也可以称做幻灯片)组成,每个面板中包含了图片,标题以及用于面板切换的链接。面板和导航的内容是根据marquee_panels.html 文件中的html动态创建的(参照图2)。因为设置了自动播放功能,所以marquee内容默认是自动播放的,当用户用鼠标操作时,该播放功能自动关闭以响应用户操作。

图2. 基于HTML内容动态生成面板和导航.
注: 特别鸣谢 Dimas Begunoff授予使用 jQuery Image Preloader plug-in的权限.
基于屏幕大小动态加载
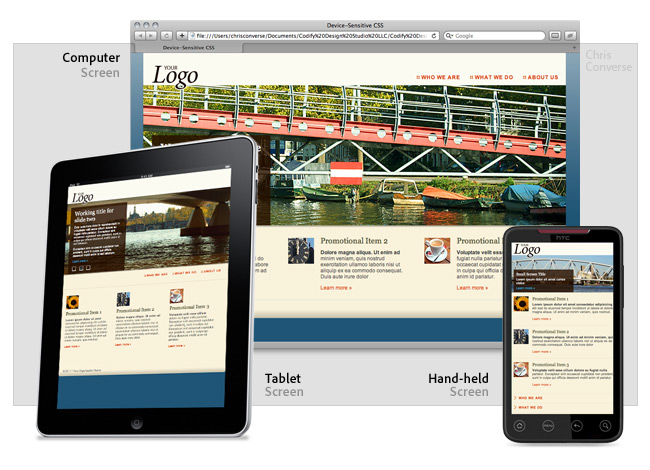
当可视区域的宽度超过550个像素点时,该模板加载包含marquee 内容的html页面,预加载图片,然后生成可交互的marquee内容。当可视区域的宽度少于550可像素点时,例如通过一个设备访问,marquee 容器div会被隐藏,只会加载仅包含一个推荐条目的html 文件(参照图3)。这样做是为了在小屏幕上减少加载的内容,但保留CSS3媒体查询功能。
注:仅对Chrome用户。在这边文章发布的时候,Chrome禁止使用Ajax从本地操作系统加载本地文件,这将导致marquee或promo 区域变成空白区域。但是Chrome支持当从Web服务器上或者本地运行的web service上加载某个文件。更多信息请关注 Chrome 的开源浏览器项目。
图 3. 基于jQuery返回的可视区域加载的html.
除了使用HTML,CSS和jQuery技术,该模板还包含PSD 文件,用来自定义设计元素来匹配品牌的需求。
观看视频: 使用自定义模板
Chris Converse展示了如何使用Dreamweaver jQuery marquee 模板根据屏幕的大小来加载可交互的数据。利用CSS3的媒体查询功能,并且包含一组通用html 和css 标签,jQuery的Ajax制造了非常出色的跨设备的用户体验。
预览和下载模板
预览在不同的设备上marquee内容。 下载该模板相关的HTML,CSS和Photoshop 源文件。

图 4. 预览在不同设备上的marquee内容
原文:http://www.adobe.com/cn/devnet/dreamweaver/articles/dw-template-responsive-jquery-marquee.html
【编辑推荐】
































