国外的像基于jQuery的RequireJs,YUI Loader,LabJs,RunJs,国内也有淘宝的SeaJs,豆瓣的DoJs等,这些都是一些十分优秀的模块加载器。但是本文将会向大家介绍一个新的开源的轻量级“多线程”异步模块加载器In.js,In的开发借鉴了Do的一些思路和使用习惯,在此期间感谢@kejun同我的耐心交流,In.js压缩后只有4.77k,不仅小巧而且十分好用。
优点:
◆ 按需加载
◆ 无阻塞加载
◆ 依赖关系管理
◆ 颗粒化模块管理
如何使用?
A.引入In.js
- <script type="text/javascript" src="in.js" autoload="true" core="jquery.min.js"></script>
只需要在页面顶部引入in.js即可,这里有两个参数需要注意:
autoload: 是否在加载in.js的时候加载底层核心库 – {可选参数 – true|false}
core: 底层核心库的路径 – {可选参数 – url}
如果同时设置了core,并且autoload=true,则在引入In.js的同时加载core到页面中。
B.声明各个模块的地址和依赖关系In.add(name,{config})
- In.add('mod-a',{path:'mods/a.js',type:'js',charset:'utf-8'});
- In.add('mod-b',{path:'mods/b.js',type:'js',charset:'utf-8',rely:['mod-b-css']});
- In.add('mod-b-css',{path:'mods/b.css',type:'css',charset:'utf-8',rely:['mod-a']});
上述代码声明了三个模块的依赖关系和模块的地址,并将它们加入到队列中去(仅仅是加入队列,并没有加载到页面中去)。
C.加载队列In(queue)
- var demo=In('mod-b',function() {
- //do something
- },function() {
- //do something
- return false;
- });
加载mod-b模块,加载完后执行functionA和functionB,在此假设引入in.js时设置了autoload=true,那么队列中的加载顺序依次为:
- jquery.min.js >>> mod-a >>> mod-b-css >>> mod-b >>> functionA() >>> functionB()
队列全部加载完成后,demo会被赋值为一个数组,其中存放的是每个function的返回值:
- demo={returns:[undefined,false],complete:true}
D.在domReady之后加载队列In.ready(queue)
- In.ready('mod-b',function() {
- //do something
- });
队列加载顺序:
- jquery.min.js >>> {domReady} >>> mod-a >>> mod-b-css >>> mod-b >>> function()
In.ready()和In()的区别在于两点:
◆ In.ready()中的队列只有在domReady之后才会执行
◆ In.ready()没有返回值
E.监听变量变化,值改变则执行回调In.watch(object,property,function(prop,old,new) {})
由于In加载的队列均为异步非阻塞式加载,所以有时候为了特殊需求(比如后续的操作依赖队列中function的返回值),我们需要在确保队列执行完成后,再执行后续操作。这种情况下,可以用In.watch()监听return.complete变量,当return.complete==true的时候执行回调函数,代码如下:
- var model=In('model',function() {
- //do something
- return 123;
- });
- In.watch(model,'complete',function(prop,old,new) {
- if(model[prop]==true) {
- console.log(model.returns[0]);//print 123
- In.unwatch(model,prop);//destroy the watch event of model.complete
- }
- });
————————-华丽的分割线————————-
In的魅力远远不止上述这些,它的可靠性也已经在几个大项目中得到了印证,除此之外,In也有智能的提示,比如如果用In()加载一个事先未声明的模块,就会提示你检查模块名。真心的希望有更多的前端朋友关注In,使用In,甚至投入到In的后续开发中来。
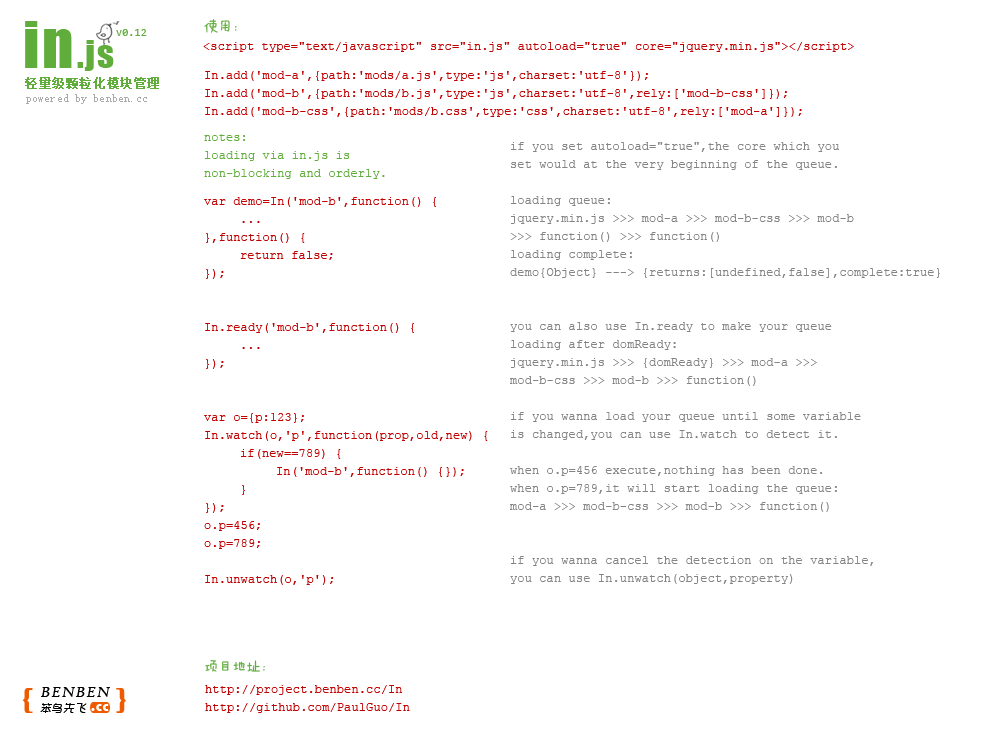
下图是In.js的英文版使用图册:

在哪下载?
In.js是一个开源的项目,你可以在下边的地址找到它的源代码或者下载它使用。
http://project.benben.cc/In
http://github.com/PaulGuo/In
原文:http://www.qianduan.net/particles-with-in-js-management-load-your-javascript-module.html
【编辑推荐】





























