上一篇我们谈到了移动网站中的标签,想必很多人也很想了解Mobile CSS的情况吧,本文将和大家一起探讨移动网站中的CSS标准。
介绍
Mobile css的标准也是有些复杂的,与前一篇文章中提到的类似,之前存在着一个W3C制定的CSS Mobile Profile 1.0以及OMA的WAP CSS 1.0,事实上它们都是CSS 2.1的子集,而且内容非常接近,不同的是,WAP CSS 1.0针对移动设备加入了一些扩展,这些扩展通过-wap-前缀来实现。
后来,W3C将二者进行了整合,吸收了WAP CSS1.0的一些优点,推出了CSS Mobile Prifile 2.0规范,它也是CSS 2.1的一个子集。我们本文将主要讨论这个规范。
CSS Mobile Profile 2.0中的CSS支持
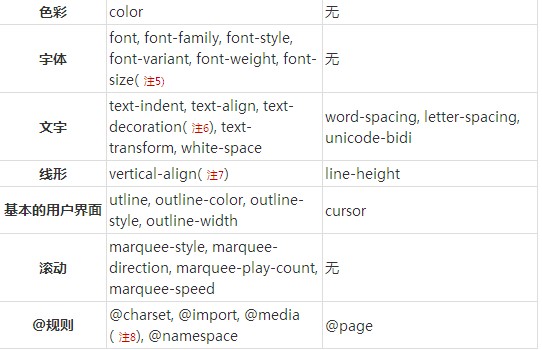
因为这是CSS 2.1的一个子集,那么我们对这个规范的内容应该不会陌生,我们通过这个表格可以很直观的看到CSS MP对CSS的支持情况:


注1:border-style只支持常用的none、dotted、dashed、solid和inherit,其它的几个并没有被列入规范。
注2:display仅限于inline、block、list-item、none和inherit,不支持run-in和inline-block
注3:overflow只支持auto
注4:overflow-sytle只支持marquee值
注5:font-size只支持大小关键词,比如small、medium、bigger等,px、pt和百分比等不被支持。
注6:text-decoration只支持none、blink、underline和inherit等,overline、line-trough不被支持。
注7:vertical-align 只支持top, middle, bottom, baseline 和inherit。sub, super, text-top, text-bottom, 百分比和长度不被支持
注8:@media规则只支持 handheld 和all 媒体类型。
用法与浏览器支持
就像之前文章里面提到的那样,目前绝大多数的手机是支持XHTML Basic 1.0和XHTML MP 1.0标准的,这就意味着在某种程度上移动网站的HTML/XHTML代码是可以与桌面版的相兼容甚至完全一致的。甚至有些网站的移动版直接使用HTML 4/5或者XHTML 1.0的DTD。这样移动版网站可以直接通过handheld的media type来制定一个移动页面专用的CSS文件:
- <link rel="stylesheet" media="handheld" href="">
绝大多数传统手机上的浏览器都支持handheld媒体类型,包括opera mini和windows mobile中的IE。
其实考虑到传统手机的自身的限制和移动网络速度的限制,通过media type来加载外部样式是不可取的,通常用于移动版页面的样式不多,而多加载一个外部样式的代价是巨大的。所以,大部分的网站的移动版采用在head中嵌入样式表的方式。
如果,你一定要采用外部样式的话,***不要用@import,因为有些手机浏览器并不支持。
特别值得一提的是,mobile webkit(包括iphone safari和android chrome lite等)不支持handheld。
而在视觉上的差异,主要是字体的表现差异,这和各个手机浏览器有关,想要做的像素***,不是件容易的事情。
总结
虽然,移动网站貌似不用考虑太多的功能,布局简单,功能简单,但是现实并没有想象中的那么简单。移动网站面临的***的问题是浏览器众多,手机终端差别又很大,开发的时候,会遇到这种细节问题。
目前国内移动网站的前端开发,还处于起步阶段,随着iPhone和Android等智能手机的流行,针对高端智能手机设备的网站开发将逐渐盛行,如 @SMbey0nd 所言,Mobile Web风暴,即将席卷中国,对于这个相对较新的领域,我们还有很多事情要做。
其实本文仅仅涉及到Mobile CSS的一些非常基础的方面,希望可以抛砖引玉,引起更多的人研究和分享移动网站开发的前端技术和技巧,如果你有较深入的研究,欢迎通过前端观察与大家分享。

























