本文和大家重点讨论一下Flex3与Flex4之间的区别,简要概述Flex4的主要目的和架构区别并介绍组件、布局、状态使用和效果方面的变化。希望本文的介绍能让你有所收获。
Flex3与Flex4之间的区别
Flex4(代码名:Gumbo)发行版在Flex3基础上做出重大改动。Flex4引入了一个新的组件和外观架构。但是作为Flex3开发人员,您在使用Flex4编译Flex3应用程序时可能不会遇到太多难题,因为新发行版的目的之一是保持与Flex3的向后兼容性。
在本文中,我将简要概述Flex4的主要目的和架构区别并介绍组件、布局、状态使用和效果方面的变化。我还将针对使用Flex4编译Flex3应用程序时遇到的情况回答一些提问。本文无法涵盖Flex4的所有新增功能。相关信息请阅读Flex4新增功能一文。
必备知识
本文假设您熟悉Flex3Framework。
将应用程序迁移到FLEX4
将Flex3应用程序迁移到Flex4时,步骤并不复杂。除了一些缺陷修复以及默认主题稍有变化,您的应用程序通常可以像Flex3中那样正常运行(或更好)。但您必须注意几点。
◆播放器依赖性
请务必针对FlashPlayer10进行编译。Flex4SDK需要FlashPlayer10支持。
字体选择器需要一个命名空间
CSS字体选择器将Flex类命名为style。例如,以下是Button和DateField的字体选择器:
- Button{
- cornerRadius:10;
- }
- DateField{
- color:#780800;
- }
从Flex4SDK开始,当应用程序使用字体选择器时,需要命名空间。如果您只在Flex应用程序中使用MXML2006命名空间,请将以下默认命名空间声明添加到CSS中:
- <mx:Style>
- @namespace"http://www.adobe.com/2006/mxml";
- …
- </mx:Style>
如果在应用程序中使用多个命名空间,您需要在CSS中提供各个命名空间。有关示例,请参阅本文稍后部分中的Flex4中的命名空间与包。
此外,如果应用程序使用StyleManager.getStyleDeclaration("Button")等方法,字体选择器必须包含它的包。例如,对getStyleDeclaration()的调用将改为StyleManager.getStyleDeclaration("mx.controls.Button")。
◆主题更改
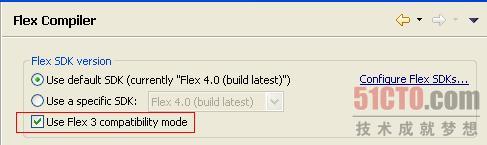
Flex3(MX)组件的默认主题现在是Spark主题。因此,当您使用Flex4SDK编译应用程序时,它的外观和大小可能有所不同。但是,如果要使用Flex3的外观,您还是可以做到的,因为Flex4包含Flex3的Halo主题。要使用Halo主题进行编译,您可以使用附加编译器参数-compatibility-version=3.0。在FlashBuilder4中,您可以在“PropertiesPanel”(属性面板)中这样做。在“PropertiesPanel”(属性面板)中,选择“FlexCompiler”(Flex编译器)并单击“UseFlex3compatibilitymode”(使用Flex3兼容性模式)复选框(请参阅图1)。

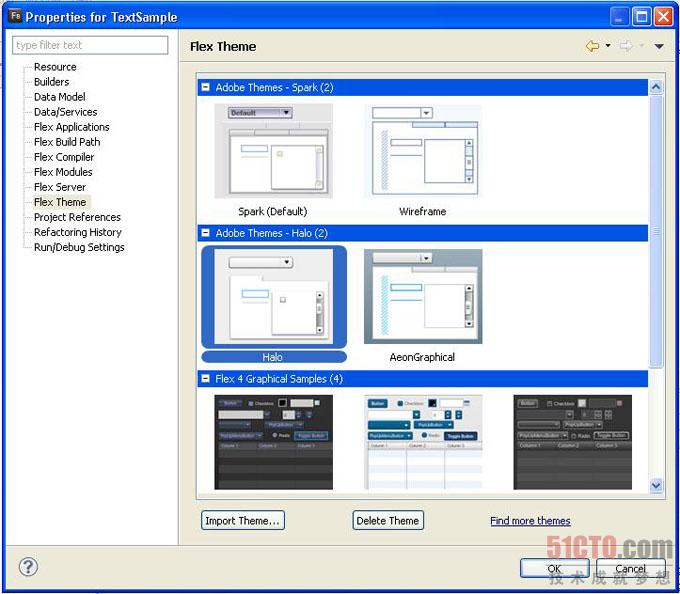
您也可以通过“Properties”(属性)->“FlexTheme”(Flex主题)面板将主题从默认Spark主题改为Halo。在“FlexTheme”(Flex主题)面板中,单击Halo主题(请参阅图2)。
图2.从“PropertiesPanel”(属性面板)中选择“HaloTheme”(Halo主题)

如果您选择使用新的Spark主题,请注意许多可用于Halo主题的样式无法用于Spark主题。Spark主题只支持数量有限的样式。要了解Spark外观可以使用哪些样式,您应当参阅ASDoc。将为每个组件列出的各个样式指定一个“主题”。如果未指定主题,表示该样式既可用于Halo,也可用于Spark主题。Flex4还加入了一种设计用于快速模型的线框外观。线框主题不支持样式更改。
除了主题更改外,Flex4应用程序的默认预下载器也已经改为mx.preloaders.SparkDownloadProgressBar。这个更轻量级的预下载器可以缩短一些启动时间。如果要使用Flex3预下载器,您只需更改一行代码。在Application标签中添加以下内容:preloader="mx.preloaders.DownloadProgressBar"。
如果要将应用程序从Flex3迁移到Flex4,我不建议将各个Flex3MX组件替换为它们对应的Flex4组件。这样投入时间可能并不是一个好方法。您应当为新的应用程序转而使用Flex4组件架构。
◆自动库位置更改
在Flex3中,自动库位于{sdk}/frameworks/libs中,而在Flex4中,它位于{sdk}/frameworks/libs/automation中。用户应当确保frameworks/libs中没有自动库副本。
◆FLEX4架构变化概述
Flex4SDK的重要主题之一是“用心设计”。这个目标涉及在设计人员和开发人员之间创造一个更顺畅的工作流程。为了帮助实现这一点,该框架将组件可视部分与其剩余行为明确划分开。在Flex3中,组件的代码包括以其行为、布局和可视变化为中心的逻辑。在Flex4中,组件被划分为不同的类,各个类负责处理特定的行为。
【编辑推荐】
























