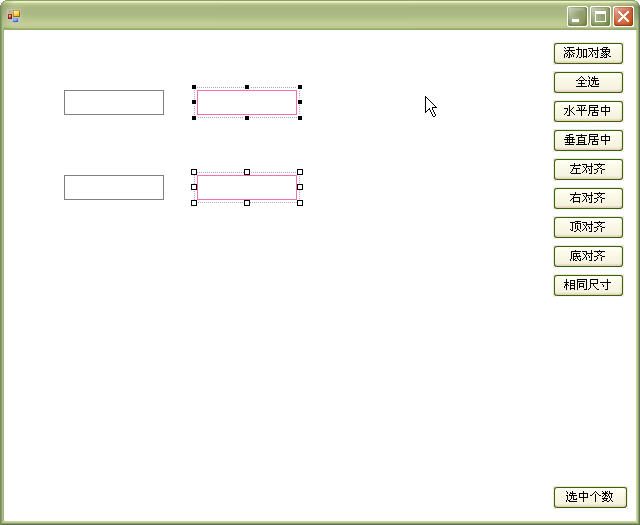
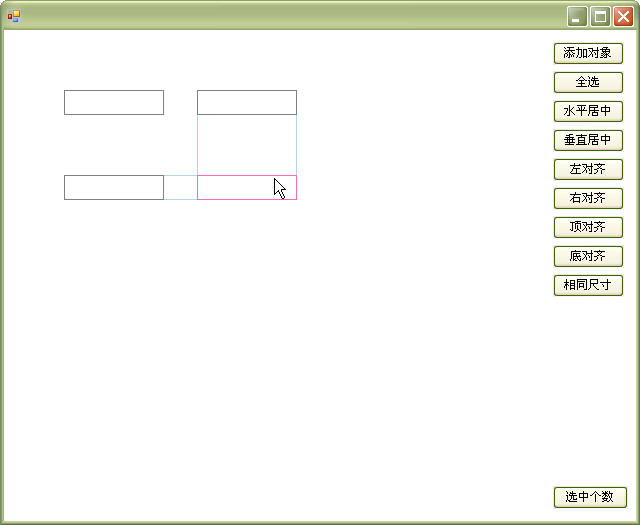
WinForm表单窗体设计器的外观如图所示,WinForm表单窗体设计器的功能包括基本的移动,拖动虚线边框和手柄调整尺寸,移动和调整尺寸过程中均可绘制对齐线,自动对齐,和Visual Studio效果一样,支持画框多选后同时操作多个对象.


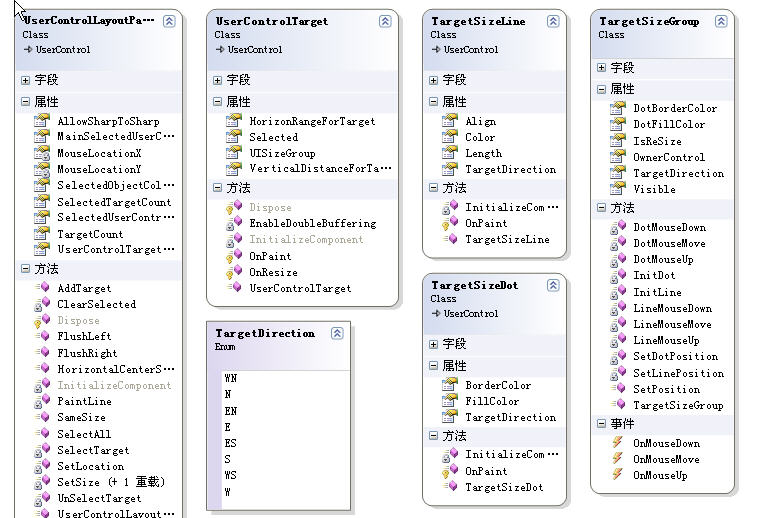
类图:
我用的WinForm表单窗体设计器的方法自己感觉还是比较挫的,并不复杂.

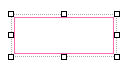
看这个对象,我将虚线边框定义为TargetSizeLine,将手柄定义为TargetSizeDot,TargetSizeGroup的意思是边框组,用来保存若干个手柄对象和边框对象,一个边框组中一般保存四个边框对象,分别为四条边。
TargetSizeDot对象通过一个枚举,TargetDirection,来表示其所代表的方向,这在调整目标对象的尺寸时使用.中间粉色的目标对象,我是从UserControl继承的,为UserControlTarget,它绑定一个TargetSizeGroup对象。
通过边框调整目标对象的尺寸是在边框组对象中响应的,在类图上可以看到TargetSizeGroup里的事件:OnMouseDown,OnMouseMove,OnMouseUp。
拖动和调整尺寸只要响应这几个鼠标事件即可。绘制对齐线和自动对齐其实也比较简单,移动或调整对象尺寸时,和已有的其它对象对比,如果边框距离相近,如5像素之内,就直接让它靠到那条线上去,而画线,就判断如果边框在同一条线上,就DrawLine。
【编辑推荐】

































